Nice! Job! I’ve got some diving in to do!
Hans,
Love this!
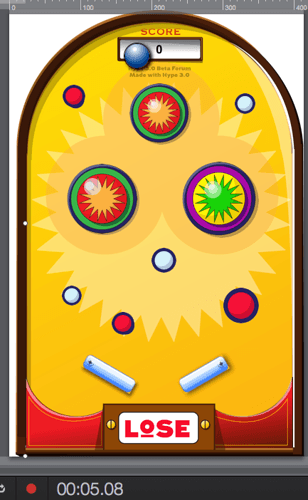
Hope you do not mind I dressed it up with the Bagatelle Artwork I did.
Feel free to use and change etc etc 
One buggy thing…when adding drop shadows to transparent elements such as the flippers you get some odd background artifacts in the containing shape.
Over time I would hope a group will come together on game development, Understanding this aspect of Hype with the PhoneGap and Cordova bundling makes this application even more powerful.
test.hype.zip (584.3 KB)
test-2.hype.zip (584.2 KB)
Also Jonathan Deutsch made this launcher some time back I tried to add it to the mix but it canceled out some things in the work Hans did.
But this is a nice add for everyone. Pull back on the ball to launch it.
if(event['hypeGesturePhase'] == hypeDocument.kHypeGesturePhaseEnd) {
hypeDocument.startTimelineNamed('Launch', hypeDocument.kDirectionForward)
}
bagatelle-with-launcher.hype.zip (338.2 KB)
For the Frosty game check out the launcher on the 24th post of this thread.
It might make the snowballs have some zip to them 
Hans,
What am I doing wrong here?
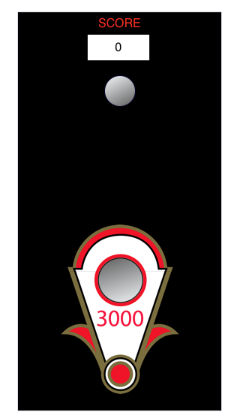
I wanted to apply the e-smart hittest to this pinball device.
I basically layer the images to create the illusion of a bucket where the ball can fall.
I changed the class id’s to match what seem to be the 3 key elements in the example.
The score mechanism which is a transparent rectangle behind the sore bucket_bottom
The ball and the score window.
Yet I am not recording any hits. ideas?
Thanks
Nick
pinball_bucket.hype.zip (269.0 KB)

pinball_bucket.hype.zip (217.6 KB)
few things where messed up 
Thanks for looking at this I knew I was not Getting the whole picture 
Nick
Nick Gressle Illustrations LLChttp://www.gressle.com/go
This is a bit of a tricky one - Hype text boxes have two modes, one where they expand to fit the text and another using explicit dimensions. Text boxes are made to fit (so when you type in them they grow), but if you ever change the width, they'll become explicit and always be that size.
In your case, the "Hits" is sized to fit, and the Count text box is explicit, as I assume you manually adjusted that size to fit. The Hits is then changing size in different browsers because the font rendering metrics are different (in fact, Hype will add a pixel extra to account for differences between retina/non-retina screen renderings. So I'd classify this as a bug, but the solution on our part isn't so straight forward since we do want text fields to grow/shrink for rendering differences.
The workaround for you though is to just manually resize the Hits box and this will make sure it is in the explicit mode.
Beautiful candy cane paddles!
I'm so amazed by all the great physics-based experiments and documents, absolutely great stuff!
Hans,
Still struggling with this one.
When I try to copy into a new hype document it will not work.
I have been able to adjust the counter to count by 3000 etc but it seems to only work with the original document.
If I try to create a new document and rewrite everything I get the same result no hit count.
Would you be able to explain how the collision passes to the text field and is it only a Hype text filed or is it a n inner html field?
Thanks
Nick
Hi Nick,
- in your setup every ‘buffer’ has to have a unique ID ‘buffer1’, ‘buffer2’, … AND a class ‘buffer’
- ID for the ball = ‘ball’
- start the script on sceneload. it’ll start a mutationObserver which records the domchanges of the ‘ball’ in arrays. every arrayelement will contain a ‘outerHTML’ which represents a status of the ball at a given moment in the past -> not the actual status
- As we use ‘e-smart-hittest’ it can only check against a dom-object. so we create a new (static) element using the received ‘outerHTML’ (3.). Append it to the ‘ball’'s parent. Now we check this element against all buffers … finally remove it. And so on …
Textfield is any Element with given ID = ‘res’
As hype may change its setup (wrapping of elements) in the future, you’ve got to take care of this.
Nice day 
Hans
Thank you so much!
That makes more sense and I got it to work!
Have a great weekend!
Hi,
first try to build a leaderboard. fighting some logical issues  and guess cacheprobs …
and guess cacheprobs …
pimp the pinball 
play as guest or with own nickname.
Hope it’ll work, i’m not that sure 
Hans
Greatness Hans, it is a little hard to read the Hall of Fame scores, the font size is a bit small for my eyes.
This is awesome!!
Now wrap it up in an Xcode webUI and send it to the app store 
pretty well played greg 
I was looking in the former forums and found that they have a way for global variables that can be run by "The window object is a global object shared by all Javascripts running
on a page and thus can be used to hold information needed across more
than one Hype scene. " Ryan Nielsen
link: http://hype.desk.com/customer/portal/questions/315362-global-variables
I did this VERY simple thing that memorize the score into the next scene using “window”. The question, is that whenever you add a new scene the you need to change the element id
ScoreIncrease_experience_V1.zip (28.0 KB)
Best. António
Hi guys,
I’ve been using the pinball examples in this thread and was wondering if I could turn the pinball idea around. So I have some blocks falling from the sky and a ball that you can send left or right and try to avoid the blocks. A hit with a block would be a point.
Obviously I have to decrease the scoring, so when you have no points left -> Game over. Also I need to set different speeds and randomness to the blocks. Working in progress 
Anyway, when implementing the watchforHit() function I keep running in to this browser console statement:
2HYPE-584.full.min.js: 110 Error in undefined: TypeError: g is not a function
Anyone can help me to shine a light on this?
Oh, graphics aren’t really in place yet 
Takis
Game.hype.zip (49.7 KB)
Looks like this might be the result of a bug; I’m not sure what lead to this state though.
You can get rid of the error by going through all the elements and looking at the Actions Inspector. Several of them have On Enter Viewport actions that are set to Run JavaScript, but the script value is “none”. If you pop open the Run JavaScript menu and choose “Remove” to get rid of the action for all these elements the issue will go away.
Hype should be more resilient to this case.
I just thought that was standard ![]()
I can confirm it will be an action that runs "none" javascript. Makes it a pain if you have a large document with many actions.