tar
March 6, 2017, 8:45am
1
Hi,
i have issue when i display my hype file on i.e…
it is contain multiple PNGs some of them static with any kind of transforming and others with opacity transforming from 0 to 100
it is working fine with all browsers except IE 8 - 9 - 10. the PNGs with transforming is not appearing at all
any idea how can i solve this issue.
regards
a screenshot to the issue? a link to see the behavior?https://www.w3schools.com/browsers/browsers_explorer.asp
tar
March 6, 2017, 11:06am
3
yes i know but it is required to my client.
please find attached the hype file because i didn’t upload it yet
regards
new-design-en2.hype.zip (262 KB)
HI, at this time I’m not able to test the project on a real IE8
1: in your resources a png file is rename as JPG, make sure to check all extensions
2: use this versions (optimized ) without blank space around the graphic.
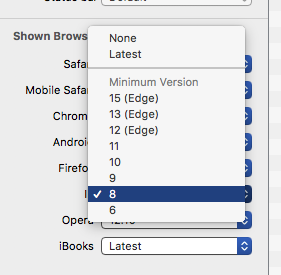
3: Check all browser warnings …and send this image to your customer
4: Avoid overlapping of elementws with PNG in the project ( graphics and buttons) and try again
BTW: try this simulator https://netrenderer.com
tar
March 9, 2017, 5:30am
5
thanks i solve it…it should be a symbol .
@tar http://tumult.com/hype/documentation/3.0/#persistent-symbols
And scroll down a bit farther on this linked page for info on configuring persistent symbols.
Through a symbol the same cast works properly?