Hi Mike!
Didn't forget You - I had a job that was something of a Sisyphean task - but that's done and now on to your request to start/stop multiple audio tracks along a timeline.
Live Demo here.
Hype Project: playPauseMultipleAudio_JHSv3.hype.zip (367.6 KB)
Overview
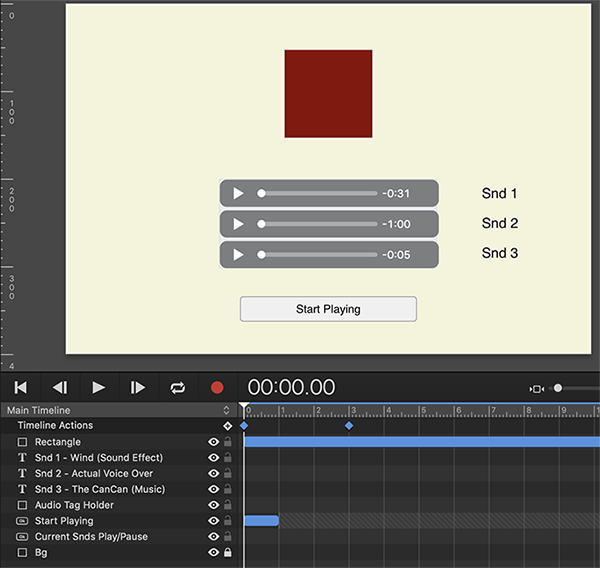
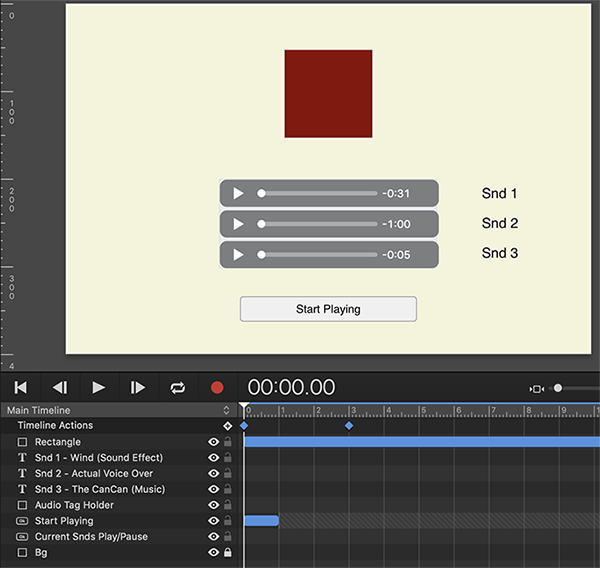
In the Scene we see several elements (Please see Fig.1 Below for reference):
-
A red rectangle that rotates, representing animations on the timeline.
-
Three soundtrack controls, one for each soundtrack in this Demo. It is not necessary to have these soundtrack controls visible. They are in the innerHTML of the rectangle ("rect") called "Audio Tag Holder". You can have multiple audio tags (soundtracks) in one rect. You can simply drag this rect off screen to hide it or remove the "Controls" from the audio tag itself. It would be good to have this rect offscreen in any event to reduce clutter.
-
A "Start Playing" button, which when clicked, starts the "Main Timeline" and starts the second audio track ("dig-Vondra.mp3" - voiceover) playing by triggering the function "playSnd2". After this button is clicked it disappears to be replaced by the "Pause" button. This "Pause" btn is a toggle that will pause and play the sound tracks. When this "Pause" button is clicked it will place into a list (called an "array") any currently playing sound tracks... a "Play" button then "appears" (same button just the name changes).
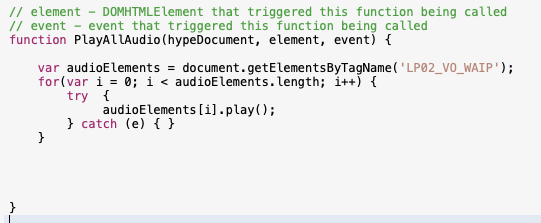
At 3 seconds into the "Main Timeline" the "playSnd1" function is triggered via a timeline action which plays audio track 1 ("dig-wind1.mp3" - wind sound effect).
When the "Play" button is clicked all the soundtracks that were placed into the array will start playing from the exact place in each soundtrack as when the "Pause" button was clicked. In this Demo there will be at most two soundtracks triggered. The third soundtrack not used directly but is a "control group" (more on this under "Details" below "Fig.1"
Fig.1

Details
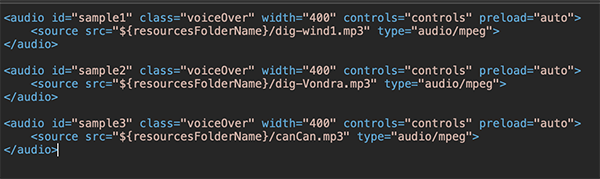
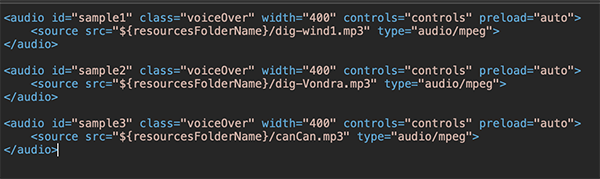
Inside the rect "Audio Tag Holder" is where, as previously mentioned, the audio tags reside (Please see Fig.2). This is where You can remove the "controls" for an audio track. You will also note each audio tag has the class "voiceOver". This can be changed as desired - but it will need to match the class specified in the function "playPauseAudio" which does most of the work in this Demo (more on this in a bit).
Note: Audio track "CanCan.mp3" was used here as a control. It has the class "voiceOver" but it is not playing anywhere. It was used to test that only audio tracks (class "voiceOver") that were currently playing would be selected. Audio tracks (class "voiceOver") that were not playing would not be selected.
Fig.2

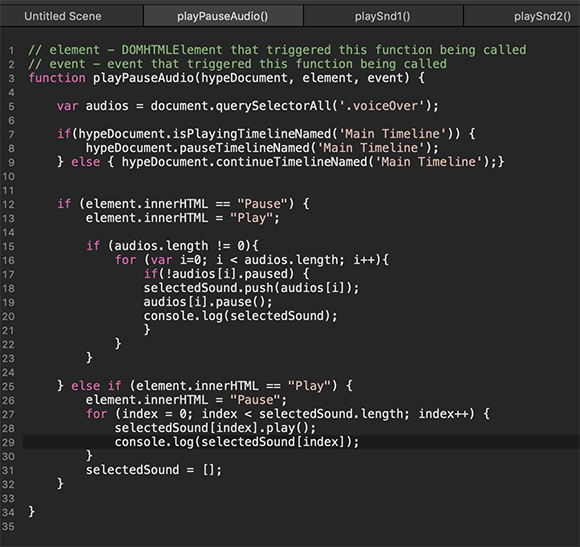
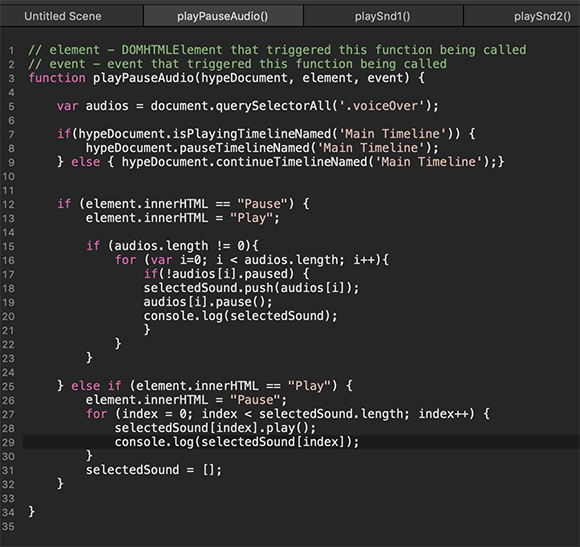
function "playPauseAudio"
This function does most of the work in this Demo (Please see Fig.3). As You seem unfamiliar with JavaScript I will not write up details here with one important exception (and the reason why I am showing it at all):
In line 5 is where we select all (querySelectorAll) of the audio tags with our desired class ".voiceOver" - note the "dot" in front of ".voiceOver" which is how we indicate class in this JavaScript notation (the audio tag's class notation does not have a dot):
var audios = document.querySelectorAll('.voiceOver');
Fig.3

You can change this class to another name, just make sure the class in the audio tag agrees with the class in line 5 of this function. There are rules for naming of classes read more about them here.
OR if You wanted to select ALL the audio tags regardless of class You could just use the following in line five of the code:
var audios = document.querySelectorAll('audio');
Note that we are referencing the audio tag here only - no "dot" used (which indicates class).
You do not need to manipulate any other part of this code for things to work as presented in this Demo.
 joking!
joking! .
.