Hey Guys,
i just created an animation with Hype 3 but the vector graphic i used is pixeled after rendering.
Can u help me?
Can you upload a picture, so we can see what you mean?
Sure,
i uploaded the video.
In hype 3 it looks absolutely fine. After rendering it looks like this:
Can you send an actual Hype document?
Hey,
thanks for your replies so far.
here is the link to the original hype 3 doc.
hope you can solve the problem.
The only elements that are becoming pixelated are PNG files - replace these with SVGs and you should be good.
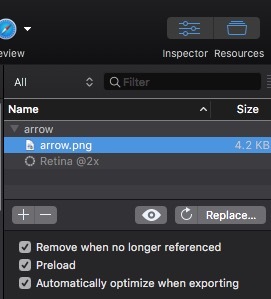
Yeah that should help. Also, you can uncheck 'Automatically optimize when exporting' on individual images to ensure that Hype doesn't do any downscaling from your original images.
When I export, I get a bit higher resolution for some reason: visual_candy_facebook_01.mp4 (1.2 MB)
Are you exporting from a retina device or a non retina device?
Hey Daniel,
your redered video looks good to me. Where do i finde the function “Automatically optimize when exporting”?
I render from an 27 ‘’ iMac.
Look in the "Resources" pane - click on the name of the image and it's at the bottom...

Bang on! We got the solution!
Thanks a lot guys!