When i import an image (png) with no background created with c4d, the edges of the image retain the shape of the image with background. As a result when i use full physics body, can’t succeed the expected behavior i want. Anyone can help me with this?I know its not a hype issue but if someone have solve this i will be grateful. thank you.
can you share your work so we can have a look?
Are you looking for the physics to operate within the PNG itself, where the background is transparent ?
So if you have a PNG of a cave with top sides and bottom, and a space in the middle which is transparent, and you want something to move within that transparent area ?
I think all elements have a rectangular container. The physics will hit the edge of the container and stop there. I did an experiment with groups that somewhat works but it is a hack and not very practical...
I tend to make my pngs for a circle container or ellipse this allows for a closer “hit” you just need to set up a template for your container in your drawing/painting program so that when you bring the png into a Hype circle element it does not stretch.
yes MrAddy…how do i delete the space between?Like the tennis balls in the hype pro video promo…
Ok but still its not best behaivor. There must be a way to solve this…
I’m still not clear on what you are asking.
I upload a simple project to understand what i mean.
EdgeProblem.hype.zip (428.4 KB) imple
notice the behavior of the ball…
OK, what is happening is that your .png has a rectangular container that is way bigger than the ball and you are applying physics to the .png files container and it is stopping when it hits the static box at the bottom of the scene. Can you re-do your .png file so that the size of the container is the same as the diameter of the ball? If you can, then most of your problem will be solved. (If the ball has rotation on it and it lands on the static box on a 45° angle you might see a gap.)
Thanks for the example Kostas, that helps a lot. I put a 1 px border on the png so that you can see what is happening.EdgeProblem_1.hype.zip (425.4 KB)
thats the problem Gass i dont know how to re-do the image i use c4d and i cant find the solution…I understand that my problem isnt a hype issue… thought someone would know…
I think it looks like Hype Physics supports rounded edges (Chamfering)
This thread is confusing to me, so I'm not sure what's being asked. But as an example, if you wanted to create pizza slices as physics shapes, one of the corners could be rounded with the Border rounding option in Hype. The image would then have to be positioned to match the shape, but that's a way to get customized collision shapes.
I typically use Photoshop / Pixelmator to edit images. I'm not too familiar with c4d.
I would just get one from google and use “Preview.app” to resize it then use Hype to make it the background of an ellipse with no border and make it the same size as the .png.

Yup, I ran a test and an ellipse with a baseball as the background, it rolled without a problem
Yeah, but in the pizza example, I'm thinking the pie could only have four slices. HA HA.
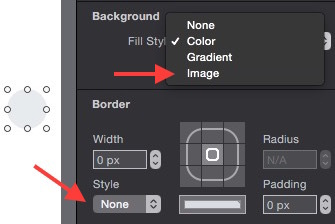
Oh, and nice "pro" screenshot. I turned off dark mode.
Wouldn’t you get more pizza with 8 slices? 
Heh, well, technically no. It's the same amount of pizza. But for a traditional pizza pie, eight is the typical amount of slices. I'm not sure that can be done with Hype in its current state. A rectangle has 90° angles. 1/8 of a pizza slice would require a 45° angle. Messing with the border corners is not enough to make that happen.
I don’t get it…
I placed your png into a circle element seems to get it.
EdgeProblem_round.hype.zip (66.3 KB)