Goodmorning everyone,
premise: not having much experience in programming, I hope someone can help me better understand how the functions and symbol instances work in Hype.
Here's what I'd like to create:
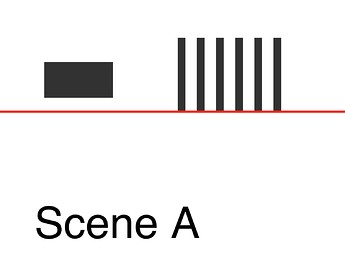
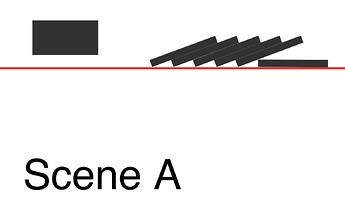
a persistent EYELET symbol that you can control the “domino” timeline of depending on the slide I'm on.
When loading slide A, I would like the "domino" timeline of the EYELET symbol to start, in order to be able to see the animation of the persistent symbol from start to finish.
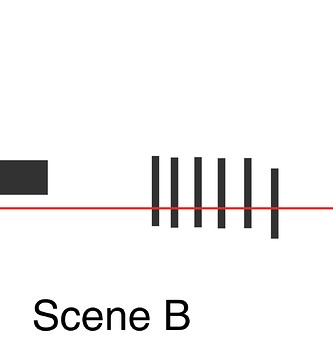
When loading slide B, I would like you to go to the second "s" of the EYELET symbol timeline, in order to see the symbol on slide B when the animation has already been completed.
Here's what I've set up so far:
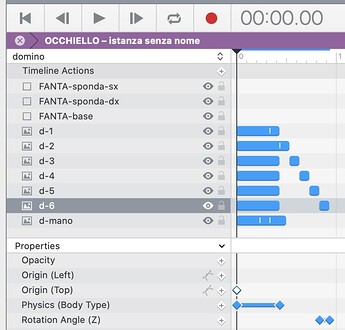
On scene A, in the “On loading scene” menu I set the Action “Run Javascript”, Function “startDomino”.
Here's how I wrote the function:
hypeDocument.getSymbolInstancesByName ('EYELET')
symbolInstance.startTimelineNamed ('domino', hypeDocument.kDirectionForward)
On scene B, in the “On loading scene” menu I set the Action “Execute Javascript”, Function “endDomino”.
Here's how I wrote the function:
hypeDocument.getSymbolInstancesByName ('EYELET')
symbolInstance.goToTimeInTimelineNamed (10, 'domino')
With this setting, once in the browser, in slide A the persistent EYELET symbol remains static, so the animation does not start.
Where is the mistake in this setting?
Thanks in advance for your attention and for your help!