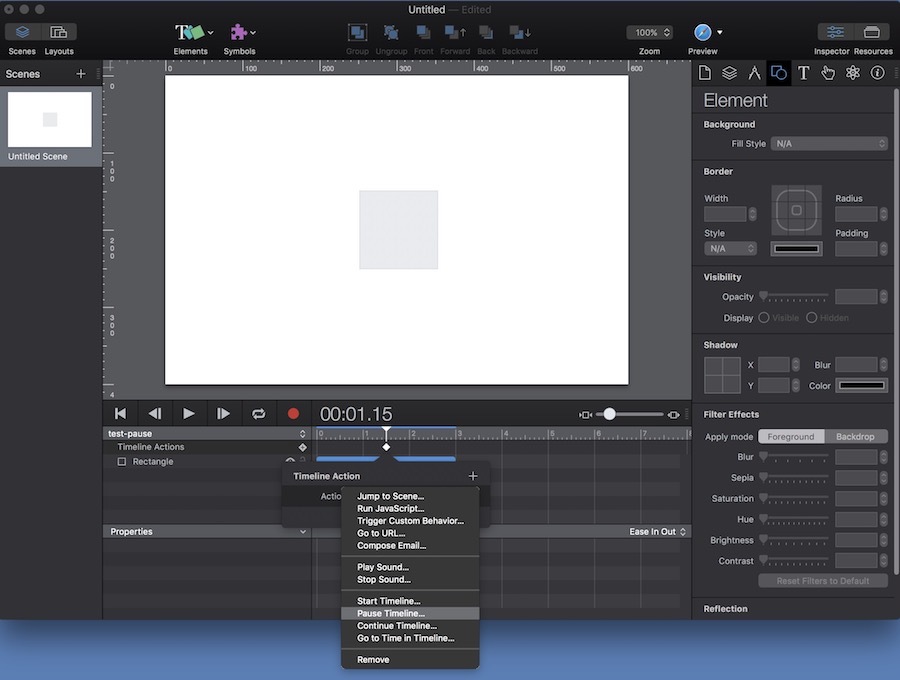
Hello, I only started using hype yesterday so not sure of some of the ways around things yet. What I need to do is pause a timeline at a certain point, then continue it when I press a button. It’s for a help window, you click and a panel opens and when you’ve read the contents you click and it closes again. I’ve tried it by adding an action to reverse the animation but that just jumps to the start and doesn’t shrink the panel back in to place. Any suggestions please?
Tony
Thanks, I’ll give it a try. It looks straight-forward but can I come back to you if I can’t figure it?
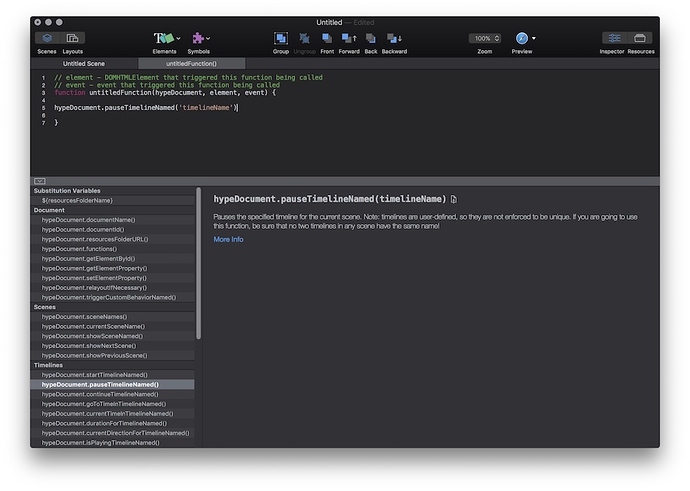
I hope you don’t mind, how do I get it to carry on playing when clicked? I can’t see how to add an action in there.
You know, I had Hype 2.5 for a while, played a bit with it, forget all about it, then at some point realized Flash was on its way to the grave and picked 3.5 up, only to realize I had forgotten everything I had learned myself.
So I gave myself a speed course Hype by going over to Lynda.com and that, for only 25 bucks, made a tremendous difference in my understanding of Hype.
So much, I can recommend it if you’re just beginning with Hype. Other then that, there is a wealth of information to be found here and in the documentation. Download a bunch of Hype files and pick them apart to see what makes them tick.
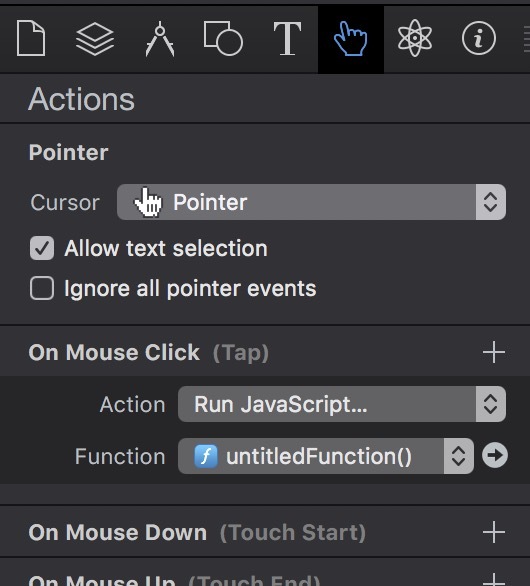
You can do this by adding a On Mouse Click action in the Element Inspector on your button to 'Continue Timeline…'.