Hype is absolutely amazing. I find it quite astonishing that it can produce multi-purpose content.
The idea of building a fully-animated website with Hype is great, as it even can provide every scene you make with a separate link. I would really appreciate the ability to create parallax effects with the user interface menu per object. Sorry to reference another software but so far you only exceeded anything that the rivals did - the parallax in Adobe Muse is a great start, I think.
here you can find some useful things
Hi Michelangelo and many thanks for the suggestions.
Maybe I didn’t explain properly. I was looking for an equivalent to this Muse function when a rectangle is filled with an image and the parallax scroll only refers to the image in the rectangle but not to the rectangle itself.

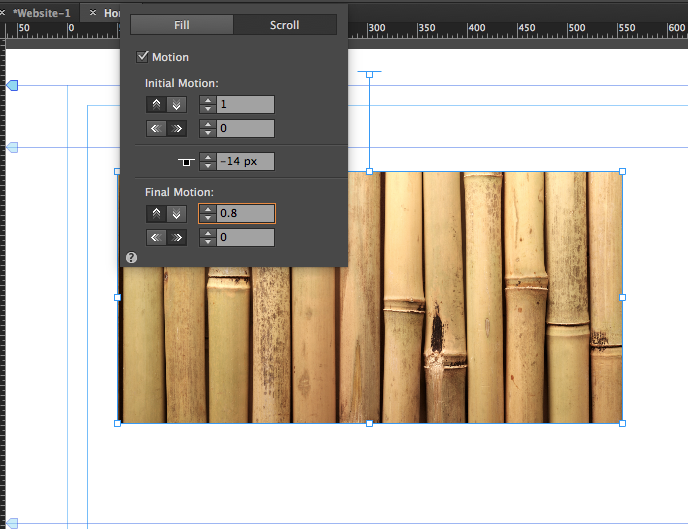
In this screenshot the Initial and Final Motions are what Hype refers to as Enter and Exit Viewpoints.
To those not familiar with Muse - it’s basically this effect.
So after some time looking around the forum, my lazy script kiddy persona found a solution!
Thanks to DBear’s post I realised I could do this little trick - make a timeline run simultaneously with scroll and just work it out with white rectangles and an image - Parallax_mockup-TonyK47.zip (2.7 MB)
A bit primitive - but works! And this is a big stake here. A big thing for me about Hype is that I can make a single page smooth navigation sites where the urls change according to the scene. And within a scene I can have many timelines which will play different transitions according to the interaction of the user. This is pocketing things like Klynt and Muse with one bullet. So then having the ability to make the normal parallax scrolls and all other normal functions in softwares like Muse and Sparkle and so on, and then all of the multi-purpose capabilities of Hype, I can create tremendously deep designs! ! (well, I do realise that stepping up my Javascript wouldn’t hurt as well  . But another amazing thing is that I find that Hype is very useful to people who are well into Javascript as well. It’s a great privilege over Adobe Edge [which is obviously now discontinued and Hype is probably not unrelated to that! )
. But another amazing thing is that I find that Hype is very useful to people who are well into Javascript as well. It’s a great privilege over Adobe Edge [which is obviously now discontinued and Hype is probably not unrelated to that! )