There’s a lot of threads here with great advice to on how to optimize images in your Hype project. Below is a collection of these recommendations:
First, when should I optimize?
After you export your Hype document to your computer, Hype will automatically generate 1x and 2x images. To squeeze bytes out of these exported images, simply optimize images in the documentname.hyperesources folder. I recommend doing image optimization as part of your testing & final step before wrapping up.
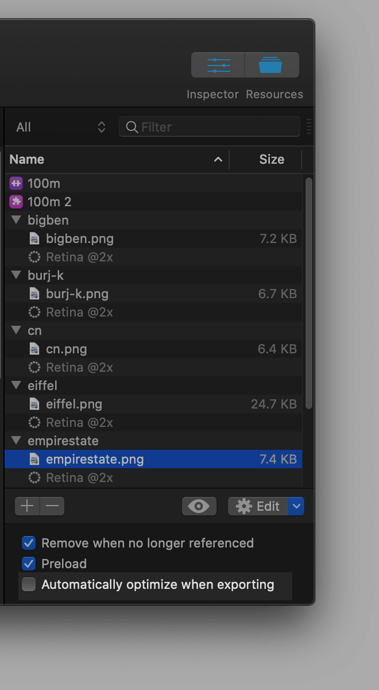
If you want to optimize images before adding to Hype and ensure that Hype does not generate optimized images, make sure the images you’re using are the correct size in Hype, run your optimizations, but then make sure you select the image or images in Hype and uncheck ‘Automatically optimize when exporting’ at the bottom of the Resources Library. Otherwise, Hype will regenerate them.
As a reminder, if you’d like to generate your own 1x and 2x images, use this format:
- imagename@2x.png
- imagename.png
Recommended Tools
Whether you’re optimizing before adding images to Hype or from the exported resources folder, here’s a few tools recommended here on the forums:
- The recommended tool for bulk optimization of images: https://imageoptim.com/mac. Simply drag + drop your resources folder into this tool. Also see the Sketch plugin.
- Tinypng / Tinyjpg: https://tinypng.com/ via @TKDblackbelt
- https://kraken.io/ (via @johnapurdy)
- Advanced Individual image optimization: https://compress-or-die.com/
For info on animated GIFs, visit: Improving GIF Rendering with the Command line, Apps & more