Hello,
I was wondering if anyone knows how to make an ad play only when a visitor sees it in the viewport? How could I do this in Hype?
Right now ads that are below the fold play even visitors do not see them – and when they scroll to the bottom, they end up seeing the last frame of the ad.
please give us an example what you exactly want to do.
Have you tried the viewport actions to trigger animations?
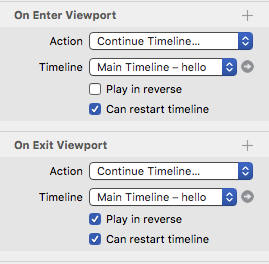
try this template with viewport actions ( in / out)
viewport_action_example.hype.zip (116.9 KB)

Action only one time: disable "Can restart timeline" in "On Enter Viewport"
Action only when the element is visible in the viewport: disabile the second action "On Exit Viewport"
@michelangelo
Thanks for the tip.
However, it works only works Chrome, not Safari or Firefox.
Any chance you could provide a reproducible environment and copy of the .hype document (if need be email support@tumult.com) for this? The viewport actions generally should work across all browsers the same. thanks!
very strange; I used Hype only, no further code.
in preview the animation works fine in all browser.
+1
@michelangelo @jonathan
The ad is live on this website (scroll down, it’s on the right hand side):
l-express.ca
Here is the file: Francophonie-en-Fete-2016-300x250.zip (227.6 KB)
I edited the file again because 2 svgs were having issues in Firefox.
However, the viewport actions no longer work in any browser.
I was looking into this now, but unfortunately don’t see the ad on the page. Is there as way to get it back in a test environment? Also, is it being vended in an iframe (if so unfortunately this will not work).