Hello guys! I trying to start a timeline when a symbol is appears on the screen.
The thing is that my symbol is on the bottom of the page and i can see it only when i scroll down.
What i trying to do is start a timeline when the symbol is appears on the screen.
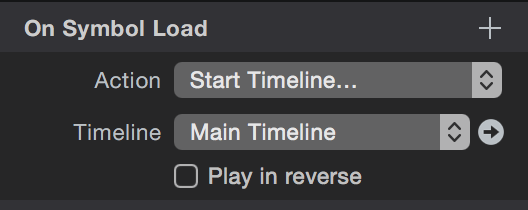
I use “On Symbol Load” method and then the “Start timeline” action.

The problem is that the timeline starts immediately after the page loads, even before i scroll down and my symbol appears on the screen.
Guys, how can i start a timeline only after i scroll down to my symbol and it appears on the screen?
I don’t want to start my timeline immediately after the page loads.
Thanks!