Any update on scroll triggers/action? I know we have in/out the viewport which is great and I know there are custom javascript solutions as well as that tutorial that @Daniel posted.
But it would be awesome if we could trigger events with a scroll within Hype’s Action Inspector. i.e. scrolling up/down to trigger next/previous scenes or mimicking the on drag action with controlling the timeline but with scroll.
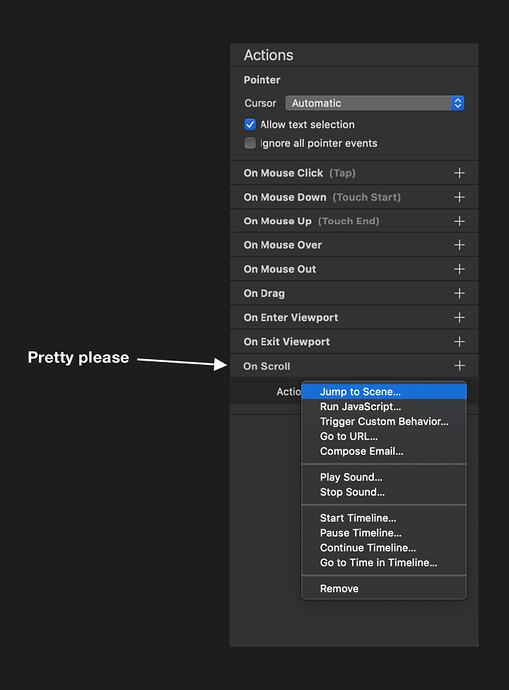
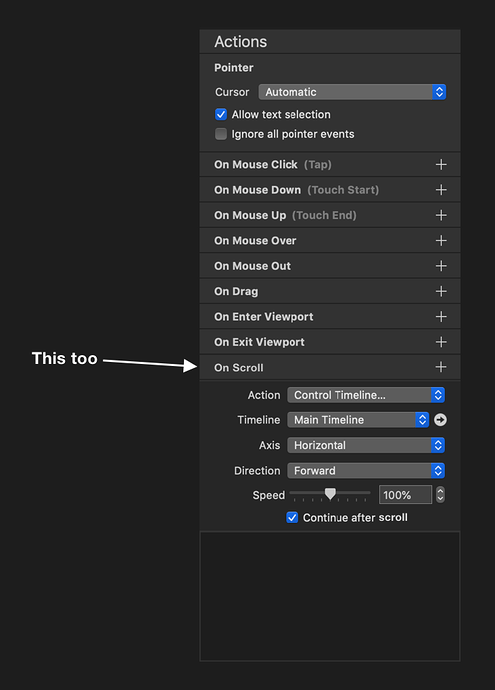
I created some mockups to show what I mean.
-
Triggering action with the scroll in general.
-
Scrubbing timeline with scroll action (similar to on drag action).
Thanks!