I attempted to assign a motion path to a native Hype object (ellipse) and the app asked if I wanted to convert the object to apply a motion path. What is the object converted from and to? Can this be reversed? Thanks.
Elements start out using Top and Left keyframes to express their position. Motion Paths are a different system that use bézier curves, and thus replace the explicit top/left values.
In most cases, Hype won’t give a warning about the conversion as the action tends to be pretty explicit by dragging the path of the object to make a curve. However there are some circumstances where you may have initiated using motion paths and Hype can’t do a “clean” conversion. The most typical case is using a non-default transform origin on the element.
The easiest way to reverse if you didn’t intend to make a motion path is of course to undo  .
.
Beyond this, you can hit the motion path button in the property list to convert or un-convert. The Edit > Use Motion Paths / Remove Motion Paths menu item will also do it.
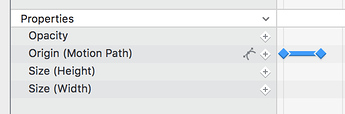
Motion path mode:
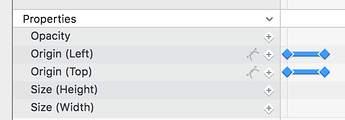
Top/Left keyframe mode:
The toggle is the little icon next to the keyframe button.
Note that it is a transformation, so you may lose some of the data from how it was originally. The warning dialog in particular is trying to point out that you will be losing information in the conversion, and thus also can’t go back to top/left keyframes in the exact same state.
Thank you Jonathan.
Richard Munde
Thanks for your detailed explanation of the motion path.
I also check the documentation:
https://tumult.com/hype/documentation/#motion-paths
If the motion path is a straight line, we have two options: one is to use a motion path, and the second is to use the origin left/top.
What my concern is which one is better for performance, and use lower CPU and memories please?
Using top/left will technically be more performant, but probably never to a degree that it will matter for a straight line. Further, bezier paths are pre-calculated before an animation begins and cached to improve performance.
do you mean origin(motion path) by bezier paths please?
I just have to think more for mobile mode, the way with lower CPU and memory would be prior way, it seems that the origin(motion path) is recommended?
Thanks
Yes, sorry to clarify I meant that motion paths are pre-calculated. (They use bezier curves). This takes care of the heaviest part, but they still need some amount of on-the-fly calculation that is equivalent to using a top/left.
Therefore using top/left is the most performant path. I only recommend using motion paths if you need to animate with a curve. Top/left is the default, so this is easier too.
That said, I don’t think motion path performance differences will ever be noticeable on even on the most complex documents – there’s just so many other operations that are heavier weight (like the browser painting/compositing). This is just a difference of a small bit of math and memory.
Thank for the detailed explanations.