Hello,
I see a plugin to design in Sketch, animate in Hype.
Is anyone designing in Figma and animating in Hype?
Hello,
I see a plugin to design in Sketch, animate in Hype.
Is anyone designing in Figma and animating in Hype?
I recommend taking a look at the:
Using other apps to edit resources
in the tutorials section at: https://tumult.com/hype/tutorials/
All the best & welcome to the forum!
Thanks, Marc!
I watched the video, and messed around a bit with importing SVGs into Hype.
When I import an SVG, Hype recognizes it as an image element.
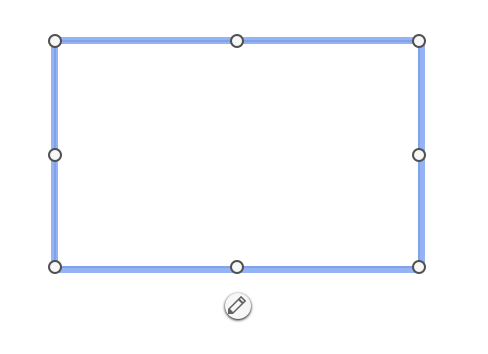
In the Hype context menu, I tried “Convert to Vector Shape” thinking I would be able to edit and manipulate individual anchors defined in the SVG right in Hype.
But the result is a “vector” object with 4 nodes defining the extents of the SVG, and the shape of the SVG is set as an image fill. Am I misunderstanding the purpose of the convert to vector shape command in hype?
My goal is to use vector content authored outside of Hype, as if it were authored in Hype.
Copy the SVG code and paste it into the inner HTML of a Hype rectangle. You can access it by double clicking the rectangle and click the pencil at the bottom. Then you have programatically access to the SVG. Is it this you want to do?

If you copy and paste form Figma watch out for this known issue with Figma…
Thanks - this is helpful, but no, this isn’t quite what I’m trying to do.
Can imported SVGs (or other vector formats) be manipulated (and animated) as if they had been created in Hype in the first place? While it’s nice having vector authoring tools in Hype, I have resources that have complex gradients, thousands of anchor points, etc… that would be arduous to re-create in Hype. Of course, I can rasterize them, but then I can’t use the vector anchor animations, change fills, strokes, etc… as part of the animation in Hype.
Here’s a quick screen recording of what I can do with native Hype vector shapes vs. imported SVGs.
https://forums.tumult.com/uploads/db2156/original/3X/e/6/e6617be4a1adf559da7fb76f3af4e86410dd1861.mov
Thanks! I am using figma, but not pasting as this example shows.
Can imported SVGs (or other vector formats) be manipulated (and animated) as if they had been created in Hype in the first place?
No, they can´t. This is a highly requested feature, of course. Let´s see, what the future brings...
just to mention:
libraries like https://svgjs.com/docs/3.0/ can import and animate existing svg’s.
Thanks, Hans. I’ll take a look.
Hmm, ok. Thanks for confirming.
Just curious: what is the noted “Convert to Vector Shape” used for then? Other than moving each corner of the converted shape independently vs. leaving it as an imported image resource, are there other use cases this enables?
You can convert rectangles and ellipses to vector shapes. After that you can add/remove points and manipulate points as you want to (or even ‘draw’ rectangles and circles with the line draw feature)
moveit,
I recommend getting used to the layout and the terminology 1st. A lot has even changed with me leaving v. 2.5 to now getting acquainted with 4.0 Pro. A lot of great additions, and so with a lot of great additions to the s/w come learning curves. Here is a link to the Hype Documentation:
https://tumult.com/hype/documentation/
In there, you will find the section for Vector Shapes:

Hope this helps along with the vids tutorials section and again,
Welcome to the Forum!