But - why doesn´t the video export just apply the stage size of my selected layout (the layout I´m currently working in...). This is what I would expect - without having to place additional scripts, that force layouts etc. ...
@ktewes That is also an interesting approach, but Hype starts the export always at the first scene. Just like a web preview doesn't preview the current scene by default. It would require additional UI to select the scene to include in an export. Also, you can jump from scene to scene using JavaScript and all these things happening on stage are respected. That is actually a good thing! It is just that Hype offers an aspect ratio lock and then chooses a scene based on the regular logic (first scene) to arrive at the aspect ratio factor. That factor can't be overridden… giving us a "quick win" if we could disable it.
The video export takes the measurements of the first scene.
What I do to be able to export different layouts involving different sizes is simply to put the scene I want to export in the first position.
It works great for me without having to add or change anything.
It doesn't work the moment you have layouts as Hype locks you into the aspect ratio of the biggest layout of the first scene only for some convenience.
Unfortunately, it isn't so simple as not locking in the aspect ratio - the size listed is the image frame size and not the web page size. These are separate concerns and would need another set of sizes.
(This is a bug on our "annoying things about Hype" list  )
)
True, when there is more than one design per scene it takes the larger size.
As the output to video in these cases is more for work presentations I came up with the following solution without touching code:
- Duplicate the document (for security)
- Duplicate the scene with the different layouts as many times as layouts -1.
- Leave one layout per scene and delete the rest.
- Export each scene to video, putting it first.
This is my export process for video with scenes of different sizes:
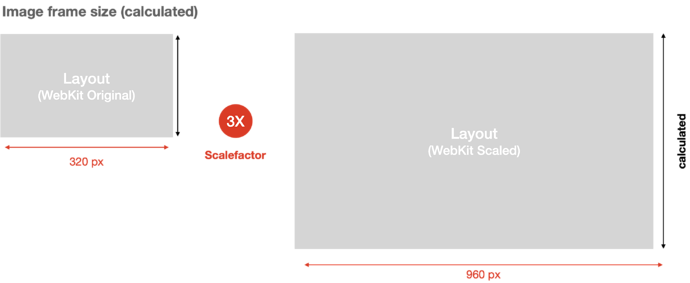
This was my working assumption (how things are).
Hype calculates the aspect ratio to avoid cutting off or adding empty stage and scales the WebKit instance according to the width ratio. In this example the original width is 320px and the user inputs 960px, so the scale factor is 3X… height is calculated accordingly.
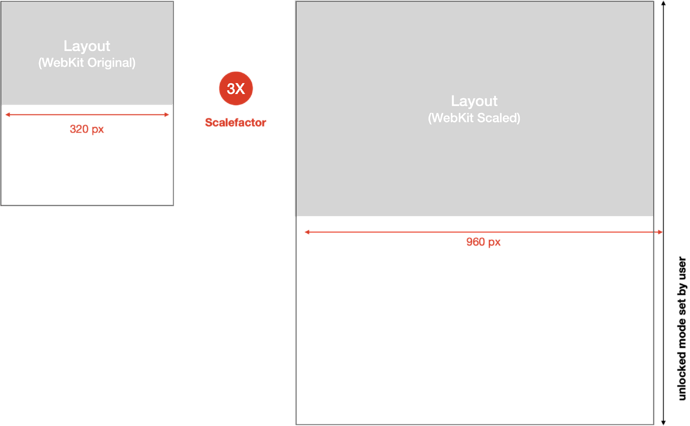
This is my suggestion for unlocking
Now if we can unlock the image frame in this example the original width stays 320px and the user inputs 960px, so the scale factor is 3X (based on width only)… but the height is set arbitrary by the user. Hence this start cropping or adding empty stage. I can see how this "state" could be confusing to a regular user at face value but…
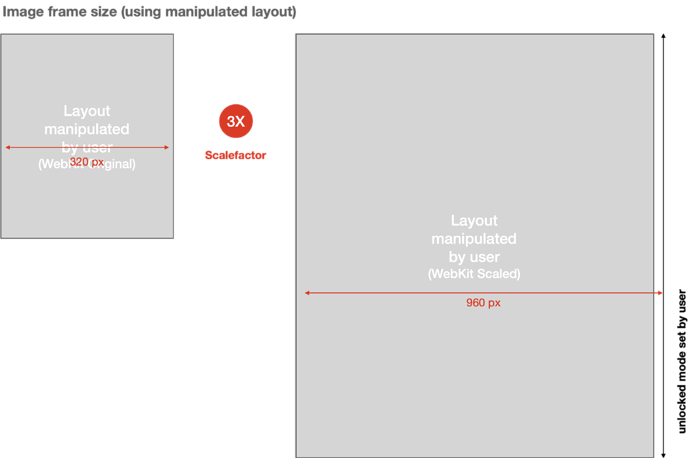
For people manipulating the scale or using flexible layout
We could do whatever we want to fill the screen. Manipulate responsive settings in Hype (flexible layout, pinning and scaling etc.) or JavaScript like HypeLayoutRequest and user calculated scales/positions etc.
The red scale factor is still something that wouldn't have an input, and it would still be always derived from the first scene, so either "unlocking" additionally allows manipulation of this value or we just ignore it for now.
Correct me where I am going wrong or if this now makes sense.
As a side not to your process, two items we'd like to tackle at some point are exporting individual scenes/layouts, and also having Advanced Export with movie-based formats so you could choose particular scenes/layouts to include. (But no promises on the timeline for this!)
Oh, it makes complete sense, and I do believe is needed! Mainly replying to why this isn't a quick change - the way it works now means that simply having a lock/unlock ratio button wouldn't result in the change that you want... it would result the end video being stretched. Instead there needs to be two areas that control for the web page size and the image size. The image size specifically is really important because it is measured in physical pixels, so a common flow is doubling it for retina image sequence exports.
2 posts were split to a new topic: Video Export Helper (Dynamic Aspect Ratios)