Hey gang,
Found this silly UI hack that leverages CSS to help in drawing straight lines. Yeah, there’s probably a much cooler .js way to do this, but whatever.
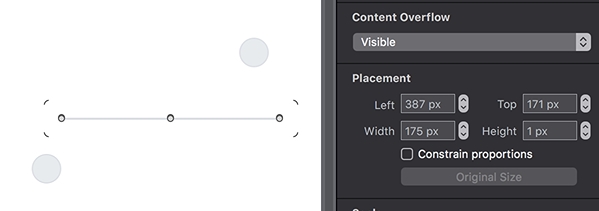
So, you ever notice when you’re using Rectangles to draw lines that they’re a pain in the nethers? First you set the height to 1:

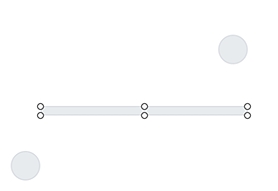
Then when you go to make it longer or shorter, you end up always resizing it’s height accidentally. This would be bad:

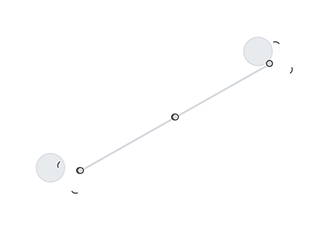
Plus of course rotating it is a pain because it takes several adjustments to get it right:

And finally, they’re notoriously difficult to select in the UI’s viewer.
Instead, try the following to make working with straight lines easier:
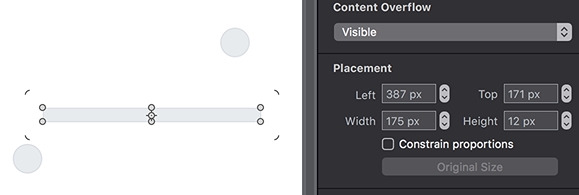
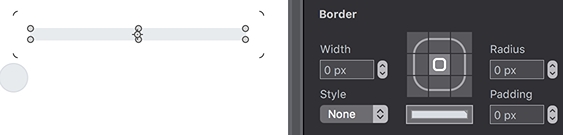
A. Make the height of the rectangle much thicker than you’d normally want it:

B. Drop the Border Width to 0:

C. Set the Fill Style to None
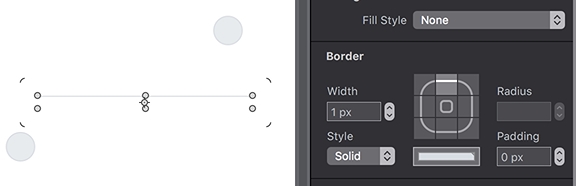
D. Now grab the top edge and set it’s width to 1:

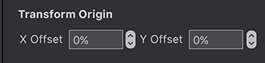
E. Set the Origin to 0, 0:

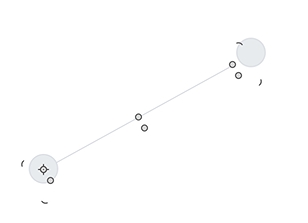
F. Now it’s easy to position on one element and resize and orient it to reach your desired length and angle:

G. You can then added dotted styles to it:

And of course it’s easier to grab. Maybe I’ve been missing something simple this whole time, but this is what I end up doing ;p
Cheers,
-peter