This is probably a good one for the template gallery,
Anyone know how to make the centre of an image follow the cursor, like the cat image follows the cursor on this page?:
This is probably a good one for the template gallery,
Anyone know how to make the centre of an image follow the cursor, like the cat image follows the cursor on this page?:
You should be able to pic up how from the various post in the search for custom cursor
is there a way to modify this code so that you can have a symbol become the cursor ?
What code
adding:
<style>
.HYPE_element, .HYPE_scene {
cursor: url(http://bringerp.free.fr/Files/RotMG/cursor.gif), auto !important;
}
</style>
to the head html
Symbols are HTML elements. It is currently possible in web browsers to use an image or system cursor as a cursor, but it’s not possible to use an HTML element.

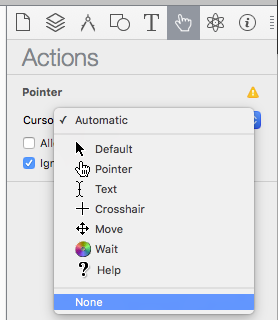
Set every element to use “none” as the Pointer Cursor setting.
Then, use a JavaScript – on mouse move – event to control the position of an element with the image you want.