Is there way for Hype to initiate the opening of external documents such as Excel files?
If I’m understanding correctly you want to have a button or link open up a document from server?
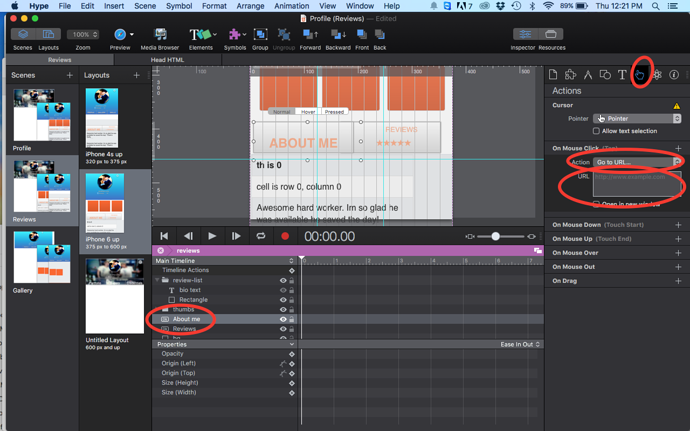
If so see image blow
- click your element (text, button, image,ect…)
- click on actions inspector
- click action drop down and select “Go to URL”
- in url text area provide link to file on your server.
Thank you for that reply. I am interested in this issue as well. I managed to link a pdf to a button in hype. Works fine.
Now I want to place the entire site with all resources to a different computer and have it work there as well.
I did not find out how to update all the links to the pdf files which in my case look like localhost/user/…
On any other computer they are not valid anymore.
Any help?
Thanks
If you drag your file into your resources library, you can access them by using the following URL in the 'Go to URL' area:
${resourcesFolderName}/filename.pdf
Hope that helps!
Thanks chaps, I’ve got Hype to open the folder containing the document, is there a way to get Hype to actually open it or ask to open it in the way an interactive PDF does?
I think that is based on the PDF document its self if it has been design with editable fields. as well as what programs is being use on the client side it may or may not have editing capabilities. other then that if your goal is to great an in app pdf view with the ability to add a text layer over the document you might have to relay on more javascript. out the box i don’t think you’ll get too far with hype alone.
Some browsers may prompt to download, and some may load the PDF within the browser window. This approach might be better for you, http://stackoverflow.com/a/4854037, which uses Google’s PDF viewer.