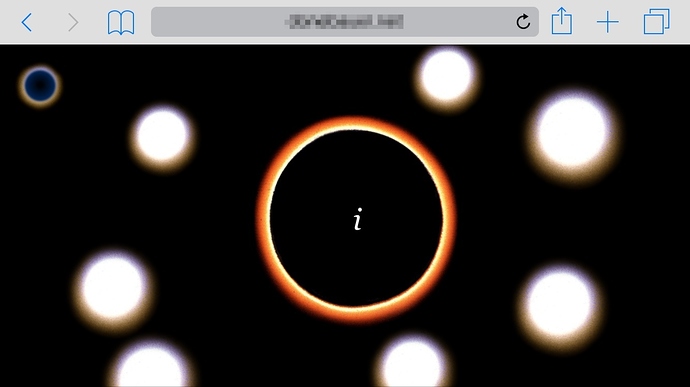
I am having an issue with elements in my layout being difficult to position for iOS landscape in iPhone. See below for a slightly ‘cropped’ view on page load:
When one rotates the screen to portrait (which is OK) and back to landscape so the toolbar vanishes and one has true ‘full-screen’ it looks fine.
Using Hype Reflect the landscape layout is slightly different and not cropped:
Notice that the vertical space between each element is slightly less so everything just fits. Clicking the full-screen button top right in this view expands the layout to be the same as that first loaded on an iPhone
So, what is the best way to ensure everything is on screen in landscape view on iOS with a toolbar visible?