Hi there,
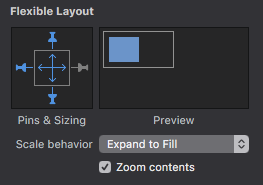
I have a Hype animation that I am pulling into an iframe. I have to have ‘scale’ ticked inside scene properties, as this allows it to scale correctly within the iframe. However, having the scale ticked messes up my animation and makes it look super janky.
Here’s the hype doc: screen4.zip (301.3 KB)
And this is how it’s appearing in browser: https://mailerimages.machineagency.co.za/narrative/redbull/2017/culture-clash/animations/screen4/screen4.html
I’ve fiddled with all the scale behaviour properties of my images, but the only thing that prevents this laggy animation is unchecking ‘scale’ on the scenes. Does anyone have any ideas what else could be causing this?
Thank you
Dominica