Hello!
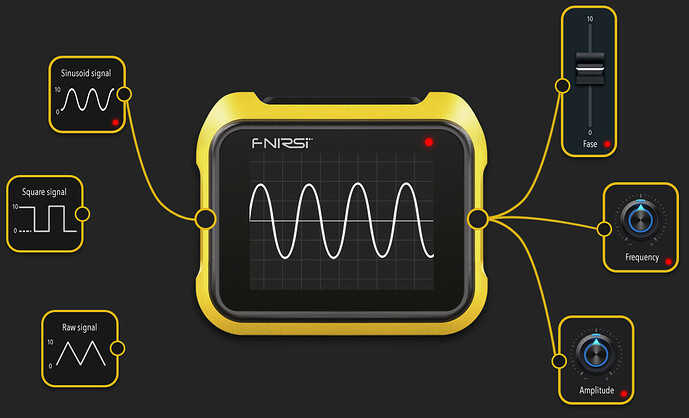
I am interested in getting information on how to connect dots dragging the lines as shown in the attached image. I have composed the elements in a canvas in Hype and I am trying to make the code to connect the dots whether I move the elements or not, but I am finding it difficult.
Do you know of anything done in Hype to copy or to get ideas please, thanks!
The solution to this problem, if I understand it correctly, is to use a vector line like this:
You can scale it correctly by including the image and any lines in a scene container and scaling them as a unit as shown in this demo file:
VectorLineDemo.hype.zip (174.0 KB)
1 Like
Hello, the connection should be dragging the lines with the mouse...
That kind of user interface will require some original JavaScript coding - it isn't an existing feature of Hype.
Sure someone has done drag lines some where on forum?
But you may be able to animate each vector and then control the timeline on drag