Hi There!
New hype user here. I want to create a series of animated SVG lines.
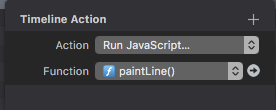
To do this, I’ve created a hype rectangle and given it a div #myLine. In the custom html a I’ve imported jquery and LazyLinePainter into my project’s head, and created a timeline action which runs a custom function:

The function simply draws a line.
When I click preview the line renders when the keyframe runs in chrome… however i can’t preview the animation inside Hype. Is this normal? is there any way to preview inside hype?
