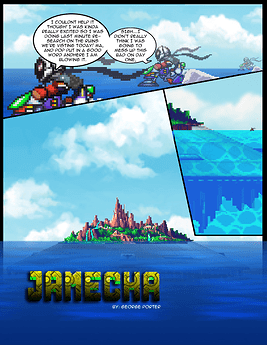
JAMECHA is a Pixel Animation Manga series I started back in 2018.
It's an Anti-Postapocalyptic scenario. Dystopian. It's to have very heavy Ghana, Nigerian, Jamaican, and West African influences. It's supposed to be a celebration of Black Culture, West African Folklore. Mythology and Marine Biology.

The idea initially was just to make a sprite (pixel art) movie with interactive elements since then I've developed ideas of how to make a makeshift RPG system. Either with a JS Library or 5 in tow.

I'd like to use Tumult Hype the most because I feel like it could have a bit of cross-over with a program for PC similar to Tumult called Hippani. Which I also have and use.
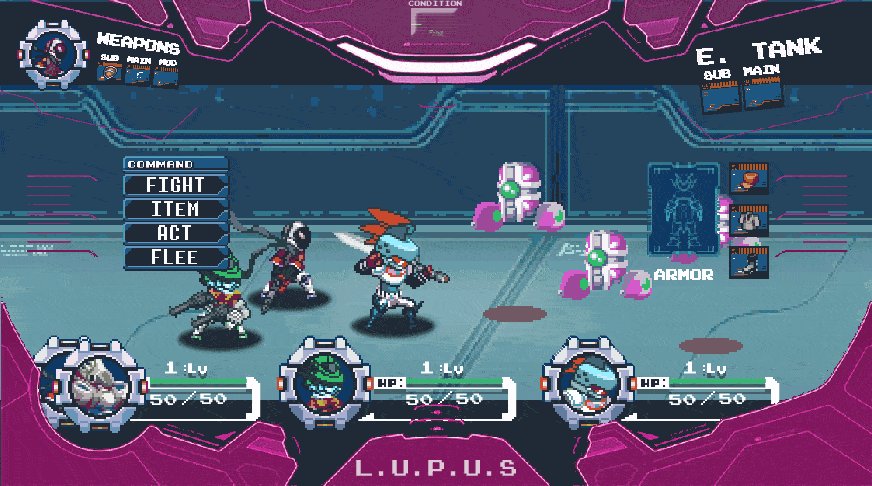
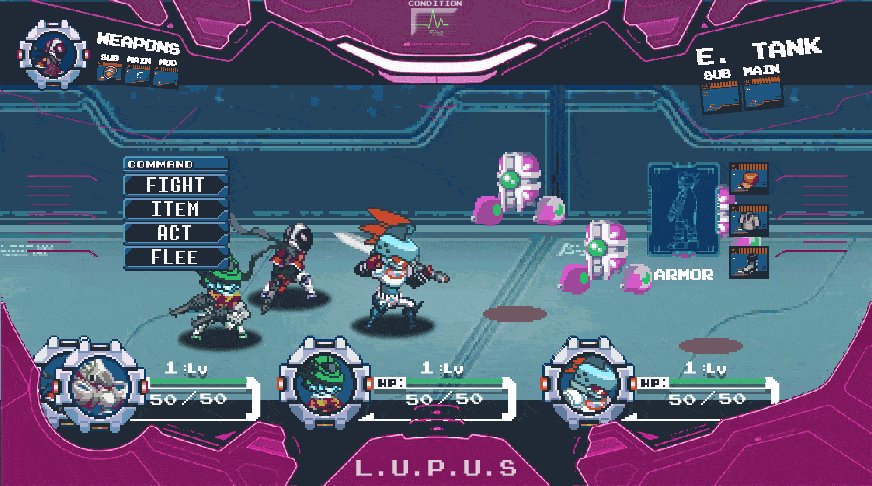
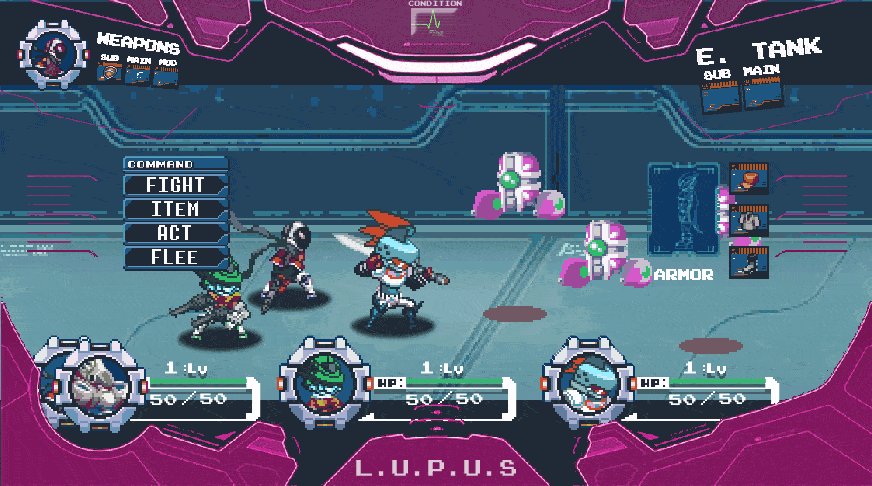
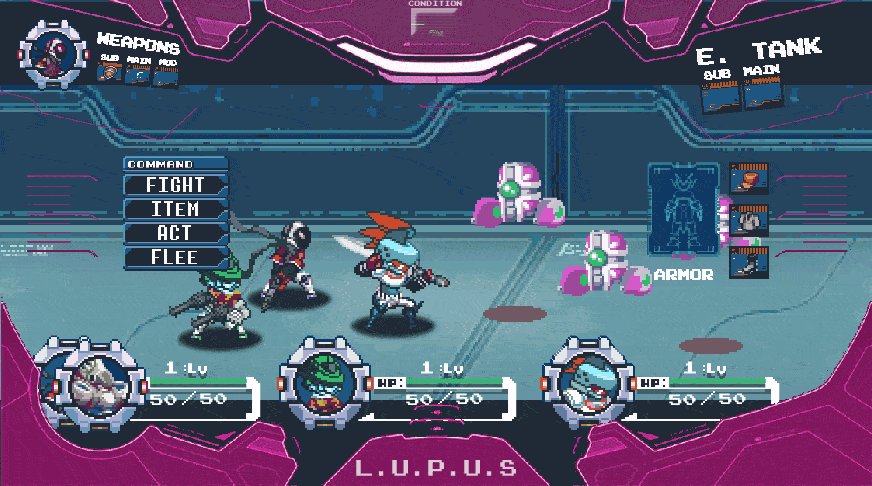
Here's an example of my pixel comic work
To be Updated
FEATURES I NEED:
Overworld, HUB, Player MENU
Battle System: With Input and feedback:
I want the Jamaica battle system is a combination of a side scroll battle from Final Fantasy one as well as a beat him up from Final Fight, Streets of Rage, and downtown net gets to mono Kotori which is River City Ransom the River City Ransom series. Also, other payments ones like river see girls River City Ransom underground side yeah, I want to create a system like that but I also want to combine it with an aspect of what Undertale is doing, where it has an RPG battle and a shmups system connected I want to try and combined a shmup and a sidescroller. Slash beat him up system with this with Jim with Jamaica within Tumult Hype. I don't know if it can be done but I'm trying to see if I can be done and if anyone has any information on that and how that can be implemented. Please don't even hesitate to let me know here on the Tumult Hype forums. Thanks again.
Shop/Progressive Item Get System (no monetization. Maybe an ad page one day for things I'd use.)
FEATURES I WANT:
Save/Load Anywhere
Theatre Mode: Plays all the scenes and maybe a fixed battle sequence to enjoy if they don't need or want to 'play' along with the tale.
Current Javascript Libraries I'm experimenting with my workflow:
https://animejs.com/ (For Dynamic Animations)
https://rpgjs.dev/ (RPG Javascript RPG/MMORPG
GitHub - ctrl-freaks/freezeframe.js: freezeframe.js is a library that pauses animated .gifs and enables them to animate on mouse hover / mouse click / touch event, or with trigger / release functions. (I like to make gifs in Photoshop when animating game sprites and using the ones from that process and using 3rd party programs to further the effects and from THOSE I create sheets.)
![]()
![]()




Currently Working On:
JAMECHA ZERO (a prequel series) Tech Demo. Planning on uploading progress to itch.io

I like Tumult a lot so I wanted to make a topic to constantly/consistently update and ask for assistance on how to possibly execute an idea. I don't think anyone's ever tried to do something like this before in Tumult so I understand if what I'm asking at times will sound confusing but bear with me on this journey that I know you can help see me through. Thank you.