Isn’t it?
I would love to see a “Drag and Drop” behaviors library and collision detection.
It’s time for Hype 4.0
what do you mean?
Historically speaking, no.
It looks like Tumult goes two years and two months between major versions.
Collision Detection is a big one... Is there a Physics API? 🤔 ...Here are some other areas Tumult could improve Hype.
- Linter
- Vector Graphics
- Image Optimization (including SVG)
- Automatic Full-Screen Support
- Cross-Platform Support (Windows / Linux / iOS)
- Dynamically Generated Library (Only include needed code in Hype.js)
I'm a bit torn on this issue. As the author of A Book About Hype, I'm glad that it's taking so long to update the software. It means that my book is still relevant. Yet, I know that I could create even more amazing things with Hype, such as games and apps, if the software had key improvements. There's such potential here. It's amazing. So, waiting is frustrating too.
Thanks for the requests!
Well, by coincidence it has been 2 years and 2 months since v3.0's release ![]() . But given we just released 3.6 it would make sense 4.0 isn't quite ready yet.
. But given we just released 3.6 it would make sense 4.0 isn't quite ready yet.
In general, version numbers are kinda arbitrary. (I'm looking at you Firefox 53. What's the difference between Firefox 25 or 37... I don't know.) Your major versions are bolded, which is not necessarily a major number version. I'm not sure that 3.6 was that major of an update. That doesn't seem like it should be bolded... but 1.6 certainly was a major update. Also, 3.5 was a big update too. That could have easily been called 4.0.
- 3.0.0 - March 17th, 2015
- 2.0.0 - August 20, 2013
- 1.0.0 - May 20, 2011
But if we're just looking at the full numbers, it is roughly two years. May 20, 2011 to August 20, 2013 is 27 months. August 20, 2013 to Mar 17, 2015 is 20 months. So, the average is 23.5 months... or approximately two years for a new version number... kinda like iPhones.
So yeah, Hype 4 didn't launch two months ago. Obviously, you have a better idea of when Hype 4 will launch. But if you look at it from a historical perspective... actually, yeah, it looks like 4.0 should be launching around now. 27 months would be mid-June. (I was thinking of 2 years and 2 months from 3.5, which felt like a major version to me. But the actual major version number was launched way back in early 2015... not late 2015.)
Considering that 3.6 was launched recently... and there isn't a cool teaser like with Hype 3.0 https://www.youtube.com/watch?v=MfPwa-oIUmI ...I wasn't expecting Hype 4.0 to launch soon. I'm somewhat surprised it hasn't though. At this stage, might as well wait for WWDC before upgrading Hype, to see what Apple will do with the next version of macOS.
Thanks to Apple's New Touch Bar Everywhere, Hype 4 now has ultra-expensive keyboard support.
I'm mostly kidding... https://www.whatech.com/mobile-apps/news/292227-apple-event-to-launch-new-macbook-pro-without-any-updates-on-imac ![]()
I'm sorry but I do not understand the reasoning; Does the release depend on a date on the calendar or the difficulty in creating the new software? Also in the 3.x verison at least two updates may be valid for a new release (no additional costs). In my opinion we are lucky for this and we can wait, without calendar or historical perspectives.
Ha, thanks for the data  . I more than anyone want 4.0 out the door, so don’t see much harm in requests about it.
. I more than anyone want 4.0 out the door, so don’t see much harm in requests about it.
In general there are so many variables that account for when software is released that it is purely a game to predict; at least with Hype where we are more features/quality driven than schedule. But here’s a small amount of insight…
For major versions 1.0, 2.0, 3.0, 4.0, we generally have them as paid upgrades in one form or another. As a user myself, I wouldn’t find it savory to have too frequent of paid upgrades and also I’d like feature updates within to get value for the upgrade price. Based on this, the minimum I’m generally comfortable is releasing a major paid upgrade very 18 months. The basic plan was to do a .5 release 6 months in, and the next major release 12 months later. It doesn’t always work out like that though! Recently we had the Hype Conference take up a bit of time, and some other business interruptions.
When we did v1.6, we found that even though it had lots of great features, it was pretty much ignored by the press. It was about the same amount of work as v1.5 (engineering, documentation, website updates, release-related support, etc.), but no real payoff and we were bummed. We decided not to do another .6 release. So why v3.6? I had fixed a lot of bugs for 4.0 and I wanted a release to get Export Scripts and a few other ad-tech features out sooner rather than later for business timing reasons (Chrome’s removal of Flash, Edge Animate’s demise). So you can think of v3.6 as half of 4.0 that users got for free  . This also means it is likely 4.0 won’t take as long. But hey, software never works out as expected, so I don’t recommend holding your breath.
. This also means it is likely 4.0 won’t take as long. But hey, software never works out as expected, so I don’t recommend holding your breath.
(╯° °)╯︵ ┻━┻
I'm a let you finish, but Hype 1.6 was one of the best upgrades of all time... OF ALL TIME!
Heh... Hype 4.0... new Physics API in-app purchase... yours for $499. ![]()
Well, Hype has been pretty cheap. It's certainly less expensive than a typical app in Adobe's lineup. But if half was given away for free, what would encourage users to part with their money for the other half? ![]()
We enjoy paying for great software, and Hype is great software!!!!
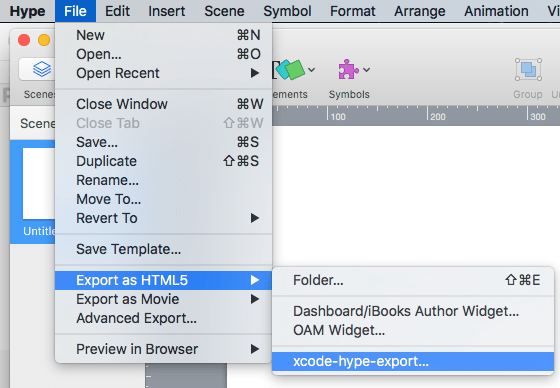
I would like 4.0 to have rigging capability. Also, an ability to export a hype project as an xcode project. Hype is already a great back-end for app development, but it’s a pain for many developers to wrapper the html in a web view. Maybe I’m a dreamer, but I’m not the only one…thanks for listening.
We’re listening; thanks for the requests!
An intrepid user/developer could probably make xcode project export with Export Scripts.
What is rigging?

It's a start! ![]()
But if I'm successful in making this export script, I'm likely to charge money for a copy of it. (I'm thinking $10-$20 is fair.) Are you sure that's the route you want to go with such an important feature? It seems like exporting to Xcode is something that Hype should do by default.
Hype 4 is coming!!! Woohoo!!!
Hey there! I’ve just started using Hype coming from a web development background and I am loving it!
One feature that I would love to see is being able to add in custom arguments to javascript functions that are used in Hype. I think it would greatly increase the power and flexibilty of combining JS with animations.
Right now I haven’t been able to find a good way to reuse functions across elements, like I would coding in javascript, and instead, I have to create a whole new function with the same code
For example, if I want to create a piano with different notes on each using javascript, I have to create several different functions that are essentially the exact same.
playNoteC(hypeDocument, element, event) { play('c') }
playNoteD(hypeDocument, element, event) { play['d') }
playNoteE(hypeDocument, element, event) {play('e') }
This gets tedious, and now imagine if you wanted to add functionality like logging what key was pressed to each of the keys, I would have to then go in each function and update one at a time with the new logic.
As a programmer, I would expect something like
function playNote(hypeDocument, element, event, customArgument) {
play(customArgument)
}
And from there I would be able to copy and paste the same object in hype, and just add/change arguments for the function on an event. Then On click->run Javascript Function->playNote()->withCustomArgument(‘C’)
Maybe there is already a way to achieve this in Hype that I am unaware of, but if not, I think it would be awessomeeee. You could then even pass in callbacks and functions as arguments and boost the flexibility. For example, if I wanted a function that made a server request to save state data, and then to play a melody on the hypothetical piano I could do something like.
On click -> run Javascript function saveSate()
->with argument ( function playSound() )
-> with argument( ‘C’)
The function would then look something like, where the callback can be used when the Ajax call succeeds.
function saveSate(hypeDocument, element, event, customArgument) {
//Blah blah some ajax call syntax
$.ajax({
type: "POST",
success: customArgument(),
});
}
Thanks! Obviously this is just a sample implementation, and y’all would know best, but I would die to be able to have this as a more modular programming platform!
you can use additional arguments … normal js-functionality …
just check for arguments within hypefunctions and you’ll see 
Please see my post here:
![]()
Did you mean to reply to me? I'd probably just use the ID of the element pressed. That's easy to get with the existing "event" argument.
I stopped working on the Xcode export project.
@jonathan @h_classen Ooo, nice thanks, nice to know JS has this capability, and that Hype had a workaround. Thanks for the enlightenment! Although I’m still confused, although I can retrieve variables through arguments within a function.
function foo() {
console.log(arguments)
}
where then do I set the additional argument from Hype? I am currently setting actions to “Run Javascript”, and don’t understand where the argument would be sent from. Thanks in advanced.
Is there an ongoing list of known bugs, or improvements on the immediate horizon available anywhere? I found the “known issues” section of the forums, but nothing else. Would love to check it out and contribute! Hype is my new favorite thing and can’t wait to see it improve. I think it has the potential to really reinvent the web, and how websites of the future will be built! Can’t wait to see what goodies y’all have conjured up in this next version.