Hello!
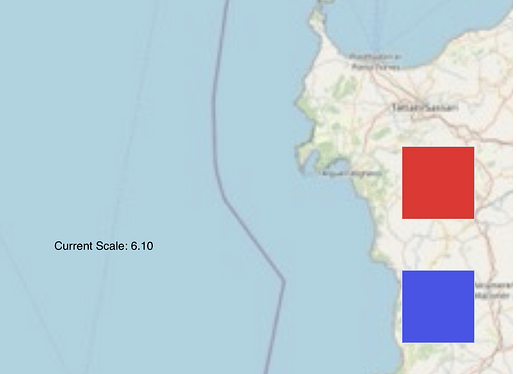
I have a large map (12618 px x 7263 px; Resolution: 144 px/inch) and I've been working on a zoom in/out functionality. I've managed to make it work, but when I zoom in the map loses resolution pretty quickly. This shouldn't happen, since the map is huge and should have enough resolution.
Possible sources of the issue:
- There's a mistake in the way I handle the zoom in/out functionality (by modifying the scale of the map).
- There's a mistake in the way I set the initial conditions of the map. I am setting the width and height of the map to 1200 px x 691 px, leaving the scale at 100%.
Regarding the latter possibility, I tried to work with the original size of the map (12618 px x 7263 px) and just modify the scale to 10%, but when I modify the javascript to accomodate this new arrangement and start to zoom in, the map dissapears.
I can't upload a zip because the size of the file prevents me from doing it. Is there another way to make it available to you?
This is the javascript code that I'm using.
function zoom(hypeDocument, element, event){
function getCurrentScale(element) {
// Get the transform style of the element
var transform = element.style.transform;
// Default scale is 1 if no transform is applied
if (!transform || transform === "none") {
return 1;
}
// Use a regular expression to extract the scale value
var scaleMatch = transform.match(/scale\(([^)]+)\)/);
// If a scale value is found, return it, otherwise return default scale (1)
return scaleMatch ? parseFloat(scaleMatch[1]) : 1;
}
function updateScaleDisplay() {
// Get the map element
var mapElement = hypeDocument.getElementById('map');
// Get the current scale of the map
var currentScale = getCurrentScale(mapElement);
// Update the display element with the current scale
var displayElement = hypeDocument.getElementById('scaleDisplay');
displayElement.innerHTML = "Current Scale: " + currentScale.toFixed(2);
}
function zoomIn() {
var mapElement = hypeDocument.getElementById('map');
var currentScale = getCurrentScale(mapElement);
currentScale += 0.1; // Increase scale by 0.1
hypeDocument.getElementById('map').style.transform = "scale(" + currentScale + ")";
// Update the scale display after zooming
updateScaleDisplay();
}
// Zoom Out function
function zoomOut() {
var mapElement = hypeDocument.getElementById('map');
var currentScale = getCurrentScale(mapElement);
if (currentScale > 1) { // Limit zoom out to avoid too much shrinking
currentScale -= 0.1;
hypeDocument.getElementById('map').style.transform = "scale(" + currentScale + ")";
// Update the scale display after zooming
updateScaleDisplay();
}
}
// Assign the functions to buttons
document.getElementById('zoomIn').onclick = zoomIn;
document.getElementById('zoomOut').onclick = zoomOut;
}
Any help would be much appreciated.
Thanks,
Carlos