Hello
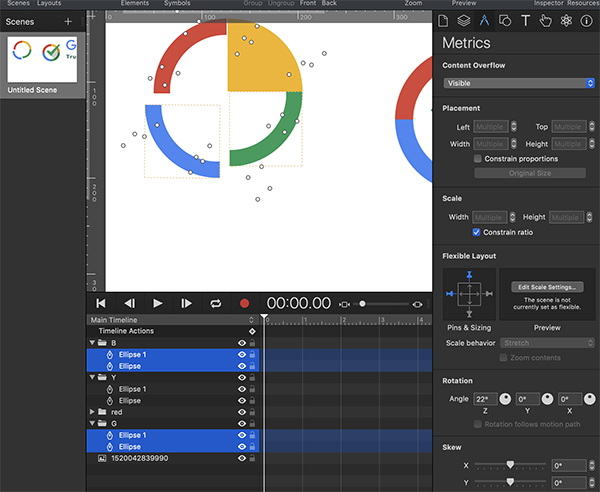
Please check the screenshot to understand what I mean:
Here is project file:
xxx.hype.zip (843.2 KB)
I updated Hype today to Version 4.1.14 (754) Professional Edition
Should I rollback to previous version? if Yes, how please?
Thanks
Hello
Please check the screenshot to understand what I mean:
Here is project file:
xxx.hype.zip (843.2 KB)
I updated Hype today to Version 4.1.14 (754) Professional Edition
Should I rollback to previous version? if Yes, how please?
Thanks
Hi alexii!
Unless I have completely missed something - your uploaded project file ("xxx.hype") does not bear any resemblance to the screen shot in your original post.
Screenshot > "xxx.hype" upload
Like @JimScott said, it'd be great if you could attach the reproduction document.
I'd be curious:
Sorry for uploaded a wrong file, and here is the right one:
Untitled.hype.zip (92.2 KB)
@jonathan was on it re: transform being an issue...
Don't have enough time right now for a complete answer, but the main issue is all groups but the "red" group, have been rotated ("G" & "Y" also do not show the white ellipse "Ellipse 1" in each group). When I set these other groups ("B", "Y", "G") to a rotation of zero they display as expected.
Maybe this will be enough for You to go on and fix things to show up as You intend.
Thanks for attaching the right file @alexlii and @JimScott thank you for the initial investigation.
This is a Safari/WebKit rendering bug. It does not occur in Chrome or Firefox. I've filed this against the WebKit team here:
https://bugs.webkit.org/show_bug.cgi?id=265480
I think your options would be to remove the z rotation on the group, remove the overflow as hidden on the group, or to perhaps redo it using an outline instead of a second shape.
Thanks for reporting this. Hopefully WebKit can eventually fix it...![]()
So > some "patches~kluges"...
Now You can rotate the Z-axis of the group to whatever degrees You wish and things appear as intended.
Strange about that 22° or more being required.
FIG.1

Good point about turning off Use WebKit Graphics acceleration, that should do it too.
Yeah, one thing I wrote in the bug, and also the WebKit screener did a bit more testing on, was that the angle of rotation mattered in reproducing this.
My best guess would be that it might have something to do with a 3D hidden surface removal algorithm that is placing one shape incorrectly above another in the layering. But that's just an unactionable shot in the dark ![]()