Hi everyone,
I use Hype to make games for my students and share these with other teachers. I've had an issue where games I have had no longer load for people. Instead of seeing the loading bar they just see a box where the activity should be. I don't make use of the "create offline application cache".
I've had a look around the forums but I have not seen anything that describes this issue. Some of the people experiencing this issue were using safari but I'm not sure if all of them are. I have been able to resolve the issue by getting them to use private browsing mode but this isn't an ideal situation.
Is there anything anyone would recommend I try?
These are the things I'd check.
- What's the console log say?
- Maybe the server is doing something screwy, what do the web logs say?
- What's the method being used to display Hype? Are you using iFrames, or something like the WordPress plugin?
As comparison, I simply use iFrames without the WordPress plugin. Here's the important part...
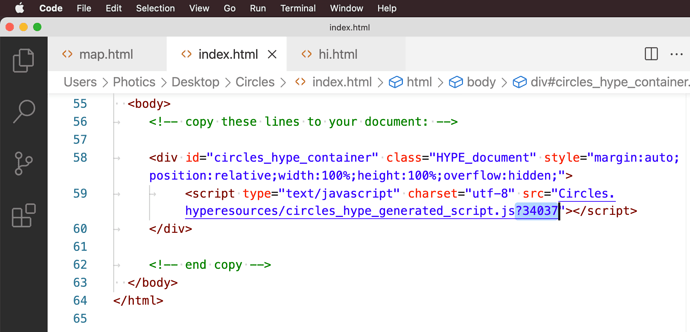
<script type="text/javascript" charset="utf-8" src="circles.hyperesources/circles_hype_generated_script.js?63491"></script>
See that number after the question mark? That's what Hype adds to help prevent caching problems. Perhaps that's not included in the way you added the file to your website?
It's a game, made with Hype, and I often use Safari, so I'm not familiar with a loading problem like this.
Also, have you tried uploading the Hype project again? (Perhaps you did originally and that's when this problem started?)
Thanks so much for taking the time to reply Photics. Your website has been very helpful also! I use iFrames for displaying the content so maybe it is here where I am going wrong.
Can you tell me where exactly should I see the <script type="text/javascript" charset="utf-8" src="circles.hyperesources/circles_hype_generated_script.js?63491"></script>
Should that be in the Iframe? or in the Hype folder?
It should be in the .html file. The name of the file is typically index.html or <project name>.html
I find iFrames to be more consistent, but it is something to try. You could just put the "copy these lines to your document" part directly on the page.
But also, you could go directly to the URL for the Hype project. If the project works just fine in a browser window by itself, there may be a problem with the page where you're putting the iFrame.
Since this problem could be in a lot of places, a good first step is to narrow down the search.
- Is it a server issue? (Lots of things can go wrong here.)
- Is it a browser issue? (Cache?)
- Is it a problem with the web page? (Are you using an LMS?)
- Is it a problem with Hype (iFrame vs embed)
- Is it a coding problem? (Are you using Cookies or LocalStorage?)
- Is it an administration issue? (Is this happening in a computer lab?)
I'm not trying to exaggerate the list. There are a lot of things that can go wrong here. Currently, I can't rule any of those out. I don't know enough about the problem. So, have you been able to catch this problem when it occurs? The console log / developer tools can be very revealing.
1 Like