There are some pretty significant issues with manually adding audio to a Hype project. One of the most common is a gap in the audio – if it is set to loop. Another common problem is Safari. There's this annoying error...
Unhandled Promise Rejection: NotAllowedError (DOM Exception 35): The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.
– Auto-Play Policy Changes for macOS | WebKit
We’d love to hear from developers on these new auto-play policies. Please reach out to our Web Technologies Evangelist, Jon Davis on Twitter to share your thoughts with our team.
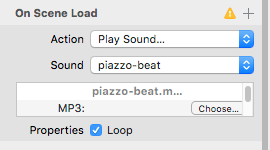
This change is great as Safari user, but it's has been a lot of trouble as web developer. Fortunately, it's not too hard to get sounds to play properly. It just has to be done with an on-click type of event. That's pretty easy with Hype.
However...

There's not much else I can do. I can only start or stop the sound. I can't raise or lower the volume and I can't fade out the sound.
...but I should be able to access the sound somehow, right? This is like the Physics API problem again. Hype is doing something, but it doesn't want to share.
The biggest problem I'm having with audio right now is a gap with looping audio. This happens in WKWebView. I tried using Howler.js but that didn't seem to fix the WKWebView looping problem either.
Here's what I think what would make audio better with Hype...
- Volume Control – By being able to raise and lower the volume dynamically, sound can fade in and out.
- Panning Audio – By being able to control the sound from the left and right speakers, a project can have a more realistic feeling.
- Pause Audio – Instead of fully stopping a song, it could be paused.
- Play Rate – Audio could be sped up or slowed down.
- JavaScript API – All of these features should be accessible in the Hype JavaScript API library.
- Better Loop support – This doesn't work in WKWebView. This is more of an Apple problem, but it is the only major issue I'm having converting a Hype project to an iOS or Mac app.
Do you think Hype should include the audio features mentioned above?
- Yes
- No