There's a game I have in mind, but right now I'm just testing the limits of Hype. At first I thought my project would be simple enough, but there are a bunch of physics issues...
- No easy way to add controls - You mentioned you're looking into adding additional physics features. Controlling elements with Physics seems like a good place to start.
- No Continuous Collision Detection - This is one of the few open issues with Matter.js
- No collision detection events
- Not able to leverage the Matter.js APIs - Being able to spawn actors dynamically, control the view, speed up / slow down time, those are Game Development features. Again, I think you mentioned you're planning to add them. You're just not sure yet.
- Static elements are sleepy - This is likely a setting to maintain performance
- Slow on Mobile - I'm not sure, but isn't there a separate version of Matter.js for mobile? Maybe I just need to upgrade my pokey iPhone 4. HA!
I probably could make lots of games with Hype, such as a turn-based RPG, trivia games, board games, photo games, but the "twitchy" games are tough.
Anyway, here's an example that might explain the problems...
example.hype.zip (13.8 KB)
There are a few things going on.
Sleepy static elements – The white circle can be dragged. Notice how the actor can be dragged right on top of the Static elements. The ball doesn't bounce off unless the static actor is moving. This makes it difficult to create game levels.
I tried to add game controls with JavaScript. This jams when elements are being moved by the timeline. If all of the timeline events are removed in the project, the ball can be moved with arrow keys. I'm not too worried about this part. You mentioned that you're looking to adding controls.
The point of this thread is "a Physics API". So naturally, I'm not too worried about having to use JavaScript code. Basically, if right arrow is down, set velocity to X. If left arrow is down, set velocity to negative X. That's effective, but not elegant. It seems this community wants to code as little as possible. That probably describes me too. HA!
So, here are a couple ideas.
- Perhaps the gravity should be controllable by a timeline, changing force and direction.
- The same idea could then apply to elements themselves. They would have a direction and a force, which could be changed with timeline keyframes.
- Relative notches on the timeline shouldn't just be at the beginning. They should be able to be created anywhere on the timeline. By double-clicking a keyframe, the keyframe could be made dynamic and a value could be changed by an amount that's entered.
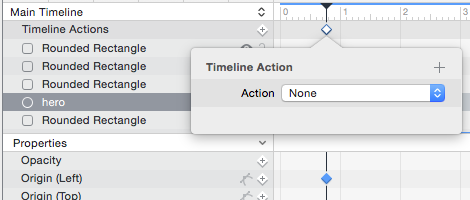
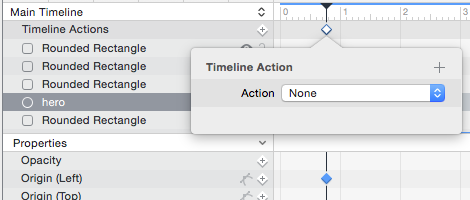
You know how the "Timeline Action" balloon pops out when a Timeline keyframe is clicked... why not do the same thing for regular keyframes? It seems like a nice design approach.

That little blue dot down below... double-click... make relative... +10 to the Left Origin. So, whenever I want to move a character to the right... On key press, right key, continue timeline "Right".
It might be a good idea to let Hype users specify the key when the "On Key Press" event is used.
I don't know how difficult these changes are from your perspective, but perhaps this is the start of a second golden age of Online web games. Looking back at Flash, it's not as intuitive as this. It didn't come out-of-the-box with a Physics engine or easy way to add game controls.