I’m posting some notes here. I don’t know if anyone else is crazy to try this, but these notes are how to work with Hype and matter.js manually.
1 - Adding matter.js to a Hype project manually is easy. Just drag the matter.min.js to the resources folder. (I played around with Phaser, but the file size is a bit too much for my project. The minified version matter.js is small. It’s only 76.5 KB.) This makes sense if you’re going to create your own physics settings. If you’re using Hype’s physics settings, then I think that means matter.js is loaded twice. So, if this works out, Hype will only include the “thin” JavaScript.
2 - That’s where the easy part ends. HA HA! It took me a while to get going with matter.js because the example would appear at the bottom of my Hype project. I’ve tried this before, but that’s where I stopped. Today, I tried harder to figure it out. The problem is the name of the “element” mentioned in the “render” settings. Instead of “document.body”, I changed it to an element in the Hype project.
3 - Scaling could be an issue. Fortunately, I’m scaling the project manually. So, I just hardcoded the width and height of the renderer.
4 - It’s in wireframe mode, so I couldn’t figure out how to get rid of the gray background. After reading through the documentation and searching the Internet, it’s simply an option setting… “wireframeBackground: ‘none’”
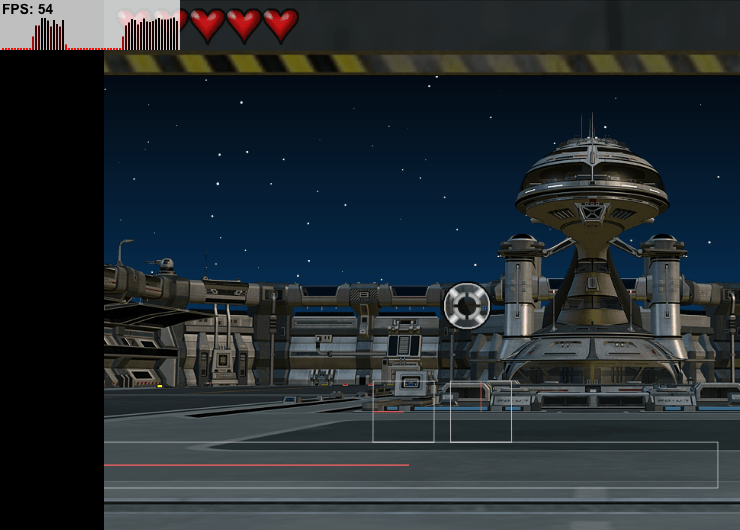
So, here’s how far I’ve gotten…
// create a renderer
var render = Render.create({
element: enemies,
engine: engine,
options: {
width: 1280,
height: 720,
wireframeBackground: 'none',
showAngleIndicator: true
}
});
What does this do? Not much. 
It’s a start though. I also added my FPS graph to the project.