
Part II of the FPS template is online. There some nice effects here.
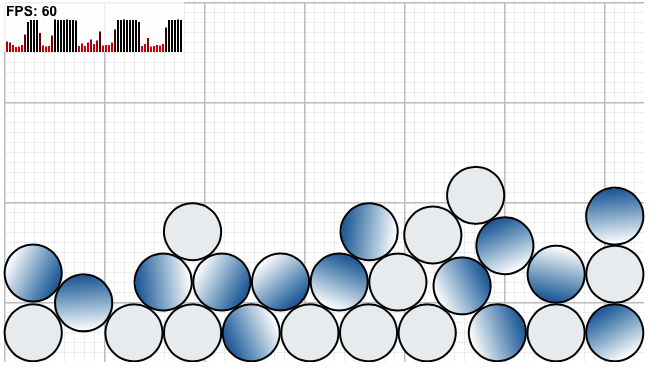
- No image files are used for the FPS chart. This is drawn with SVG.
- No additional elements needed. It dynamically creates the div. (In the example, it’s using the background element, but “document.body” could be used instead.)
- The lines change color based on height – Black / Red – to highlight FPS issues.
This template shows how matter.js puts physics elements to sleep after they stop moving for a while.
https://photics.com/free-template-tuesday-8-tumult-hype-fps-part-ii/