Hi, have done this a zillion times, not sure why it won’r work now - trying to simulate a reveal between one image and another by animating a group with overflow set to hidden, but it won’t work - am I missing a step? Tried with 3.6.7 and the Beta 4.
Thanks
Animated map mask not working.zip (291.2 KB)
Hi Sharon!
Based on the fact You had the “Group” layer moving downwards I’ve gone with that mode: a top-to-bottom reveal. Assuming this is correct…
As “FINAL MAP b+w.jpg” is in the “Group” what we need to do is move the “FINAL MAP b+w.jpg” element the opposite direction as the “Group’s” Origin (Top) setting, the same number of pixels, in the same time frame.
The “Group’s” Origin (Top) setting moves DOWN 568 pixels in 2 seconds - so we then need to move “FINAL MAP b+w.jpg”'s Origin (Top) setting UP 568 pixels in 2 seconds to create a static appearance though in reality both are moving.
Animated map mask not working_JHSv1.hype.zip (265.9 KB)
BTW: It’s easier to do a bottom up reveal - only the Group’s “Size (Height)” would need to be adjusted - with a final keyframe setting of “0” over 2 seconds.
Thanks for the reply - right, so it only works as expected if you animate ‘bottom-up’ not ‘left-right’, or ‘top-down’ -
Hmm, has Hype always been like this, with animating groups as a mask?? I don’t recall it so, but could be wrong -
My experience with HTML, JavaScript, CSS has been, in general, that the top left corner for an element is the reference point. Making an element wider goes from left to right. Making an element taller goes from top to bottom. Hype has always worked this way for me also - but I’ve just been using it just for a couple of years (starting with v3.5.0) - perhaps it was different before that.
(it has always behaved like this)
Hi Sharon!
Another day with a fresher mind 
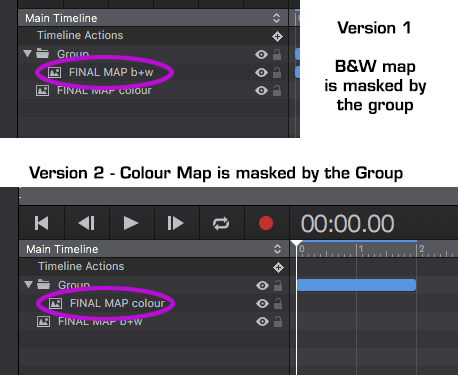
I was focused on making your exact set-up work with the “B&W” map in the masking Group.
BUT would there be any functional difference for You if the color map was in the masking group instead of the “B&W” version? That way all you have to do is animate the height of the masking Group from “0” to “568” pixels - no other tweaking necessary.
Animated map mask not working_JHSv2.hype.zip (264.0 KB)

Hi, thanks for taking the trouble to check this out for me, much appreciated -
But, I have discovered that it’s fine to animate the group from ANY corner you like, as long as there is NO layer beneath it.
Animate the group first, set Overflow to HIdden, all good, then import any images that need to sit beneath it AFTERWARDS - works a treat (maybe something to do with not being able to see what layer/s you’re grabbing when thinking you’re only grabbing the selected ‘folder’ I’d guess).