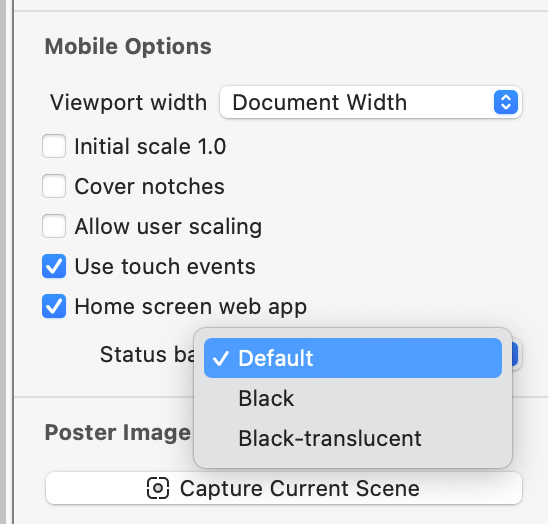
I check export as a web app
cover notches
and whether i choose black, translucent black or default
the time and the rest of the status bar keeps showing on iphone 12pro and ios 14
Am I missing something ?
Thanks
Did you update Xcode recently? It seems those options have changed.
The status bar is hidden on the Widgets app, so it seems possible. I have the "Hide status bar" option checked with "Default" as the style.
If you're working with the blasted notch, you might want to read up on this...
While giving A Book About Hype (App Edition) another read through, I remembered this thread. @fezefez — Do you mean these settings?

That adds the following meta tag...
<meta name="apple-mobile-web-app-capable" content="yes" />
I tried running a test and the clock never disappeared. I could only make it a transparent layer. The browser's URL Bar / Toolbar is hidden though. If you want to hide the clock (status bar), apparently that's not possible...
First note that this only applies when you choose "Add to Home Screen" from Mobile Safari's sharing panel and open the page as an app.
The cover notches setting is at odds with the status bar setting when using an iPhone with notches. If you choose cover notches, then the web page will be placed up to the edge of the screen (on models with notches), and no status bar is shown. If you do not have cover notches, then you'll be able to see the result of that setting.
Yup, either way you will still see the status bar items, even if cover notches prevents there from being a status bar....
