In the thread Repeatable animations
@CheeseDeluxe was trying to change a svg colour fill's color.
But could not get the extension to do this.
The answers given are correct in regards to how svgs work.
But not exactly true that the extension cannot be used to do it.
I have spoken to @CheeseDeluxe in relation to what this extension can do.
I mentioned to CheeseDeluxe that I have not detailed the below yet as I have not written the documentation nor put together complete examples also I wanted the extension to soak in a bit..
But I kept feeling that his thread was not complete and have decided to give everyone a sneak peek at what is buried in the extension for future advance usage.
I will try and be brief here and only explain in regards to this example, so I am not sure how well this will come across. And hopefully I can get the docs and examples together that will help.
The extension has all ways had a special function which can be used to customise your own
property typecasting, Similar to what we do for the css property types mentioned in the doc Implicit Typecasting
But special case overrides for symbols elements that are not included in the Hype_Symbol_Override_Extension itself.
I call this a stemming function.
The use of the stemming function is optional.
Meaning the Hype_Symbol_Override_Extension can run without the stemming function being used.
•If you do want to use it. Then you must create a Hype function and name it stem
•You do not need to call this function via a Hype action ( like on scene load)
•If the stem() function exists as an hype function, the Hype_Symbol_Override_Extension will find it.
The stem() function arguments contain data on the
•datasets,
•target element,
•target property,
•case condition ( the property type to use in a switch statement condition )
Thes args are passed into the stem() hype function via element object in the (hypeDocument, element , event) of the function as a key/value object.
You can console.log(element) in the function to see what is being passed.
The stem() function will run during the same time as the Hype_Symbol_Override_Extension runs.
which is at symbol load.
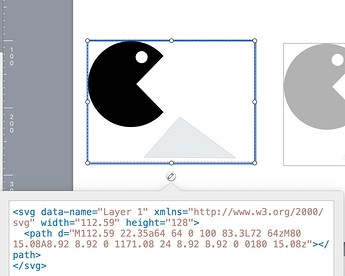
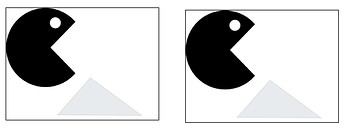
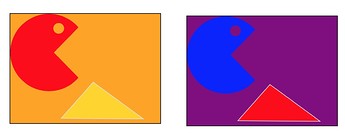
The override in this example was originally written for hypes vectors ( an experiment example) to change the fill colours rather than a svg directly but there was little to no code change.
The example below actually includes svg and vectors to show this.
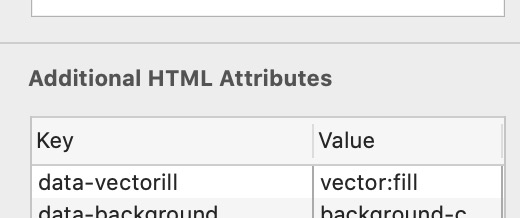
we use our own custom Implicit Typecasting with our own arbitrary type name.
For example here we use then type name vector:
And target the fill property.
vector :fill


In the stem() function we use a switch statement condition to filter the targets by the _property typecast
and use our own construction to target the correct property and change it.
try {
var caseCondition = element.property_string.split(':')[0]
var _property = element.property_string.split(':')[1]
if (_property){
switch( caseCondition) {
case 'vector':
var svg =element.thisElement.querySelector('svg')
//-- CHANGE VECTOR/SVG FILL COLOURS (vector:fill)
if ( _property == 'fill'){
svg.querySelector('path').style[_property] = element.theDataSet[element.key] //-- element.key = value for the override
}
break
}
}
}
catch (err){
console.log(err)
}
This is just one example of what you can custom, fo example you can a custom typecast to override video src. ( will be included in the examples )
Any way as I say I will get around to adding the examples and docs hopefully soon.
svg fill.hype.zip (26.7 KB)
p.s, the svg code is in the innerText of the rectangles.
A vector

--