This uses regular video files (progressive) and doesn't require single frames. As it uses the video API it does break under iOS in power saving mode, though!
Anyway to achieve in Hype by using Scrollvideo.js?
Thanks
Yes, have you tried?
Note I filed this issue on the GitHub.
When used with Tumult Hype a HTML5 animation and website design app.
We can assign a div to be used as the video container.
This works fine but if we set the div to anchor to all sides of the scene/viewport when rendered scrolly-video changes the height from its set px to 100vh and width from its set px to 100%.
This change renders the container incorrect and makes it actually smaller than the view port.
change
<div class="HYPE_element" id="scrolVid" hype_scene_index="0" style="pointer-events: auto; position: sticky; border-style: solid; overflow: hidden; z-index: 1; border-width: 4px; width: 100%; height: 100vh; transform-origin: 50% 50%; transform: translateX(4px) translateY(8px) rotateY(0deg); display: block; top: 0px;">
what it should be
<div class="HYPE_element" id="scrolVid" hype_scene_index="0" style="pointer-events: auto; position: absolute; border-style: solid; overflow: visible; z-index: 1; border-width: 4px; width: 584px; height: 1980px; transform-origin: 50% 50%; transform: translateX(4px) translateY(8px) rotateY(0deg); display: block; top: 0px;">
This can be corrected if we add css to override this change but that means we are duplicating our properties that we have already set in the user interface of the editor.
update
And just realised it does this because Full viewport is true by default so instead of changing the css you can set the option full: false
Great thanks.
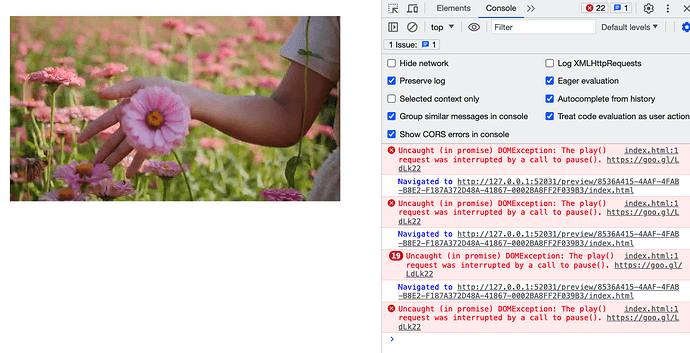
However, I just noted there are some errors on Console:
Could it be fixed? or should I ignore it for now?
Great thank
I may be wrong but I would not worry about them if it all appears to be working
It looks like they are two command clashes due to speed of scrolling and stop scrolling
Ok, thanks for clarifying.