I am struggling to create a simple, one question (text) Fill in the Blank style assessment. Any tips, tricks, or code that could point me in the right direction?
Thanks! This is helpful for the calculation/trigger script!
I am really stuck on the text-entry (Fill in the Blank) question style, though.
Can you share what you have?
 Two issues arise - I can’t simplify to create a one-question sample, and then triggering the event in Hype.
Two issues arise - I can’t simplify to create a one-question sample, and then triggering the event in Hype.

Or even better, include your entire .hype document as a Zip file.
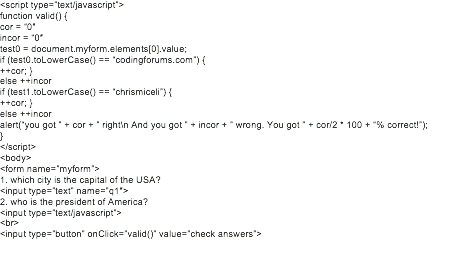
<script type=”text/javascript”> function valid() { cor = “0″ incor = “0″ test0 = document.myform.elements[0].value; if (test0.toLowerCase() == “codingforums.com”) { ++cor; } else ++incor if (test1.toLowerCase() == “chrismiceli”) { ++cor; } else ++incor alert(“you got ” + cor + ” right\n And you got ” + incor + ” wrong. You got ” + cor/2 * 100 + “% correct!”); } </script> <body> <form name=”myform”> 1. which city is the capital of the USA? <input type=”text” name=”q1″> 2. who is the president of America? <input type=”text/javascript”> <br> <input type=”button” onClick=”valid()” value=”check answers”>
I haven’t built it out, just been testing in Hype.
So can you share your Hype document? All your quotes in the code you posted are ‘smart quotes’ which are not recognizable by JavaScript the same way that the " character or ' is.
Ah, sorry about that. How can I export just one slide? I am working on other parts currently.
![]() FillinBlank.zip (93.7 KB)
FillinBlank.zip (93.7 KB)