This thread is for posting notes about Tumult Hype and Accessibility.
I actually hesitated adding this topic to the new edition of the book. It's such a complicated topic. Yet, it's important. While doing the research for this chapter, I realized that I might be able to help Tumult by identifying areas of improvement for Accessibility.
Here's my first test with web.dev…
I'm mindful of Accessibility on my own website. Nice, the Photics.com homepage got a score of 100%. But what if I specifically target a Hype project? I used Circles with Grandma as a test…
Hmm... it's almost a 20% drop. What went wrong?
Well, the main issue is...
[user-scalable="no"]is used in the<meta name="viewport">element or the[maximum-scale]attribute is less than 5.
It's game, so it's not meant to be scalable. I'd argue this hurts accessibility, because it breaks the view of the game. I might revisit this issue again, but here's the other issue…
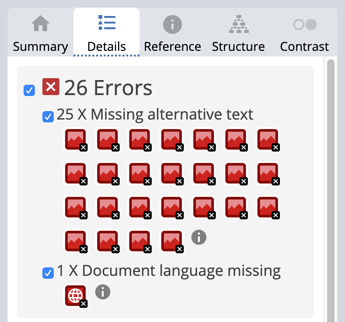
That error was also verified with WAVE…
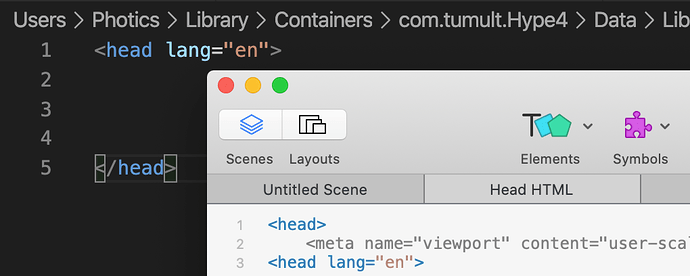
That's not something easily fixed with Hype. While the "Head HTML" area can be edited, the tag cannot be edited. In other words, I can't add… <html lang="en"> …and while I can manually edit the index.html file, it has to be done every time.
I tried fixing the problem with this…
<meta http-equiv="Content-Language" content="en-US" />
...but web.dev still reports the error.
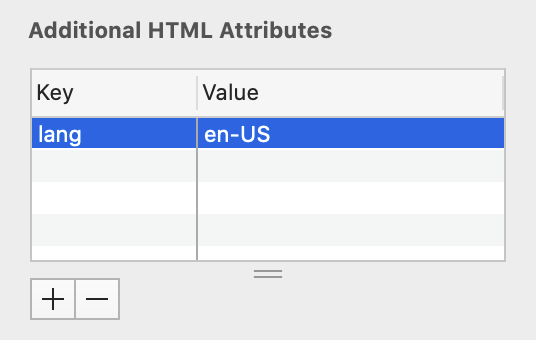
Perhaps Hype should let the developer specify the language or edit the HTML tag attributes. An "easy" fix might be to copy the "Additional HTML Attributes" to the "Document" panel.

If I find more problems while working on this chapter, I can post them here.