jQuery + the CircleType plugin work pretty well.

text_curve.hype.zip (52.5 KB)
cool-thanx. you can create a game. rotate the circle and try to catch the letter “A” 
Greg,
Have you seen Whirly Word?
It would be fun to see if Hype could re-engineer something like that.
That's a new one to me Nick, but I agree - it would be fun and a good challenge to get it going in Hype.
Thank you for this Greg.
I’m unsure how to use it within Hype, though.
/timothy
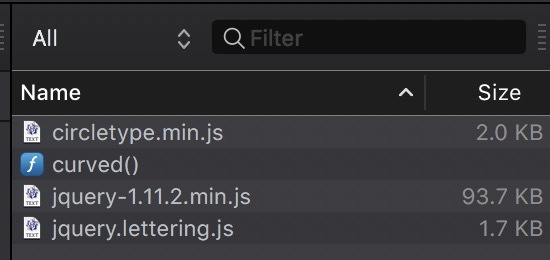
Hi Tim, you'll need to add the script libraries to Hype's resource pane...

Create the script 'curved()' and give your text an ID, I used the word 'test' for my ID...
$('#test').circleType();
Text on a curve !!! check out Affinity Designer, you can do text on any curve or shape and even use a shape as a text frame…Export as SVG and place it in a rectangle element in Hype, resize to suit, have fun. Along with Hype, Designer is the best app I have purchased to date…