
Welcome to the first issue of Hype Universe News. We started this newsletter to share next-level Hype projects, animation techniques, and tutorials that can help you get the most out of Hype.
In this inaugural issue, the first order of business is to share some big news: Hype 4 is here . To show off a few high-caliber features from the release, this issue is heavy on Vector Animations and other highlights demonstrating Hype 4’s empowering new features.
Getting Started with Hype 4.0
Whether you’re a more visual learner or prefer text-based documentation, our tutorials have got you covered. You can find Hype 4’s video tutorials here, and all new features documented with examples here.

You can learn more about what’s possible with Hype 4 by jumping directly to new documentation sections using the links below:
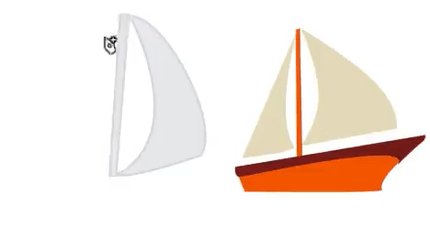
- Working with the Vector Shape tool
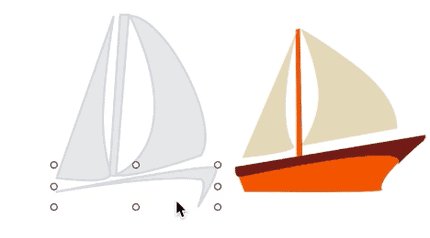
- Shape Morphing
- Creating Pencil Lines
- Vector Shape Path Options
- Poster Images
- HTML Attributes
Animations We (Really) Love
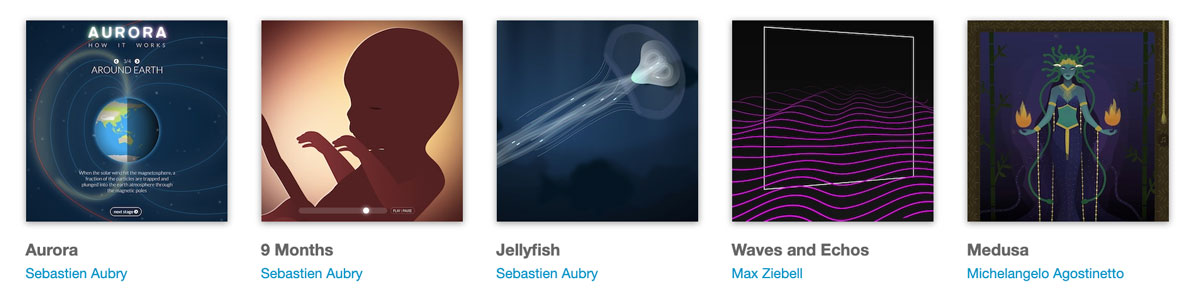
You may have heard about the Vector Animation Contest, which was a chance for our Beta testers to show us what they could build with Hype 4’s new vector tools. Below are the winning entries, which mix jaw-dropping artistry with an adept mastery of Hype.
As you may have guessed, these were all created with Hype 4, and we’re super excited to bring this new capability to the wider world beyond our beta testing team.
 What we’re Eyeballing & Reading
What we’re Eyeballing & Reading
-
‘Motion’-tagged sites on httpster
This filter of motion-heavy sites will show what state-of-the-art motion looks like on today’s web. httpster is a new site repo that will make you say “I have no idea how they built that, but I love it.” -
Playgrounds by Apple for iPad
A couple years ago we learned Apple was building stunning animations for their ‘Learn to Code’ initiatives on the iPad. New tutorials like Sensor Arcade and Code Machine begin with beautiful Hype animations. -
Rapidweaver Theme Pack built with Hype
Michelangelo Agostinetto, the creator of this pack of Rapidweaver themes (built in Hype), is also the mastermind behind HypeDocks, a growing resource for Tumult Hype apps, sites, guides, and freelancers. Check out this post on the Tumult blog featuring his wide-ranging work.
Thanks for reading!
To subscribe, please visit: https://tumult.com/hype/support/newsletters/