I made a generic export script to manage templates. It uses a document variable and then looks for the Hype Resources and thereafter, the export script folder for an HTML file called like the document variable. The template variable defaults to template if nothing is assigned.
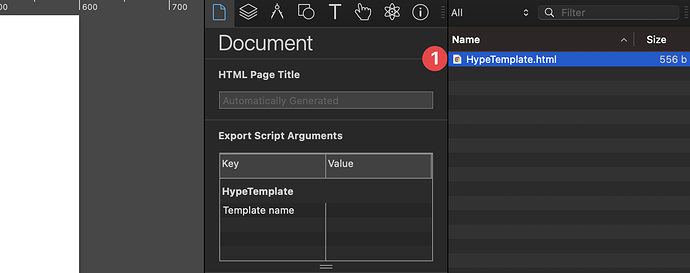
Using a default named template
- Add a
HypeTemplate.htmlfile to your resource folder and you're done
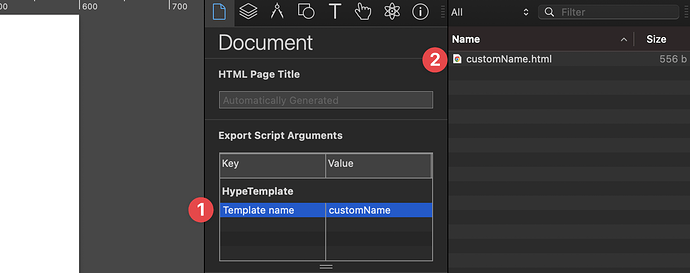
Using a custom named template
- Assign a name under
Document→Export Script Arguments(example:customName) - It will then look for the file
customName.htmlin the resources folder - It will then look for the file
customName.htmlin the export script folder
It then loads the HTML file and replaces all sorts of variables in the template. Giving you a pretty generic template engine. Here is the full file for anybody to play with…
Here is an example Template (HTML)…
This approach allows using any template and even bundle them with the Hype Document…
If you prefer, you can also keep the templates in your export script folder.
Manual Installation Guide
Thanks to @jonathan for the great manual guide
- Go to the GIST Page and "Download ZIP" from: Hype Template · GitHub
- Open the /Applications/Utilities/Terminal.app and enter in this command:
open ~/Library/Application\ Scripts/com.tumult.Hype4
This will open the Applications Scripts folder; alternatively, you can get to this via
Hype's Preferences → Exporting → Show Export Scripts Folder in Finder
- Move the
HypeTemplate.hype-export.pyfile into thecom.tumult.Hype4folder - Back in the Terminal, enter this command:
chmod 755 ~/Library/Application\ Scripts/com.tumult.Hype4/HypeTemplate.hype-export.py
This will give the export script permission to run.
Creating your template with the available variables
- Create a new template or use the example above as a starting point
- Use the variables provided by the script in your template
| Variable Name | Description |
|---|---|
containerWidth |
the width of the Hype container without units and independent of responsive settings |
containerHeight |
the height of the Hype container without units and independent of responsive settings |
htmlFilename |
the name of the HTML file to be exported |
customHeadHTML |
contains any user code added in the Head HTML tab |
documentLoaderHTML |
contains the HTML code that loads the Hype document (including the wrapper) |
title |
contains the document title |
hypeDocumentStyles |
contains the style attribute content for the Hype documentdiv wrapper |
hypeDocumentId |
contains the Hype document ID |
documentLoaderScriptSource |
contains the source of the script that loads the Hype document |
documentLoaderScriptPath |
contains the path of the script that loads the Hype document |
documentLoaderFilename |
contains the name of the script that loads the Hype document |
hypeDocumentStyleWidth |
contains the width of the div that contains the Hype document |
hypeDocumentStyleHeight |
contains the height of the div that contains the Hype document |
hypeDocumentStyleWidthValue |
contains the width value of the div that contains the Hype document |
hypeDocumentStyleHeightValue |
contains the height value of the div that contains the Hype document |
hypeDocumentStyleWidthUnit |
contains the width unit of the div that contains the Hype document |
hypeDocumentStyleHeightUnit |
contains the height unit of the div that contains the Hype document |
cacheBuster |
contains a random number to prevent caching of the exported document (doesn't include ?) |
viewportMetaTag |
contains the contents of the <meta name="viewport" ... tag |
-
Add your template as
HypeTemplate.htmlto your project (autoloads) or use an arbitrary name but in that case, you would need to enter it underDocument→Export Script Arguments -
Chose
HypeTemplateas your export script for previews or when exporting
Using the JavaScript bundling feature
- Add a file called HypeTemplate.js to your project.
- Edit it and add all your JavaScript you would like to bundle
- Chose
HypeTemplateas your export script for previews or when exporting