Oh absolutely! I love seeing the work of these -- from a developer's standpoint the extensions act as nice prototypes for what might become built-in features ![]() . (Not to mention showing the need to making it easier to build such extensions in the first place).
. (Not to mention showing the need to making it easier to build such extensions in the first place).
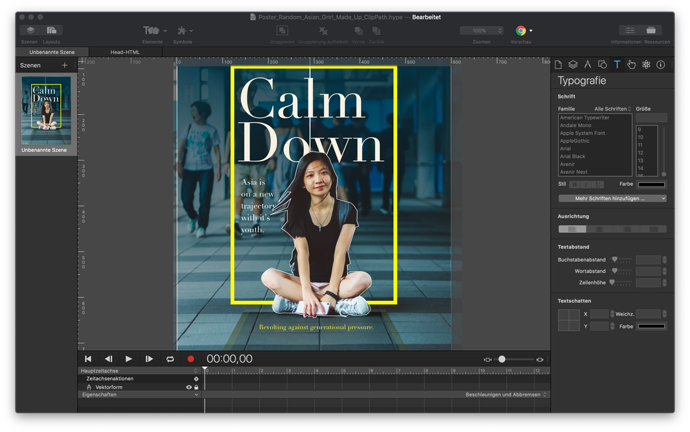
↑ look at project
1.4 Added live preview in IDE
This is a big one and I am proud of it. Uses minimal invasive approach using Mutation Observer. Although having dedicated callbacks from the IDE would make it easier. Works great for now.
Pirate of the HypeScratch  GREAT WORK!
GREAT WORK!
As long as we have "safe" words ![]()
That’s going on a T-shirt! ![]()
![]()
![]()
↑ look at project
1.5 Fixed some preview issues (nudging, delay)
Now nudging/moving of elements (clipPath receivers and Vector tool sources) is correctly tracked in the IDE. Animations are previewed correctly but still require Hype AnimationFrame or HypeMutationObserver to be updated once exported. I like the modularity but am thinking about including a Mutation Observer for animation right out of the box (as one would expect).
i’d try so … perhaps with usage of mutationobserver users could be saved from writing js-functions?!
↑ look at project
1.6 Fixed some preview issues (zoom)
Sidenote: I added data-clip-path-visible to this release. If it is set alongside data-clip-path the orginial vector outline stays visible in the output (including filling).
magic_mask.hype.zip (35.5 KB)
ah … not that good, but i really like the new possibilities. 
Here is another little fun experiment with Hype ClipPath. It uses Hype MutationObserver to update only when needed (when vector element is dragged). This gives you a custom and morphable searchlight type of mask. For this demo I use the path itself as a drag handle but it could be anything and then you would just update the position of the vector path with setElementProperty.
PS: Uncover the meaning and find a little old friend as a bonus 
Example Preview:
HypeClipPath_DraggableMask.html
Example Download:
HypeClipPath_DraggableMask.hype.zip
I got a little scared by clippy  .
.
I have already spent some time on clipping and I am looking forward to development because it brings hype very close to the world of video editing, but in a site! (with a serious checking the compatibility with all browsers). I think it can be change the rules in future for the customers range of the software.
With hype I have produced more than once content for both web and video, same project and this is a good improvement!
https://caniuse.com/#feat=css-clip-path
so widely support even for html …
thinking of hypes backdropfilters … i can’t think of an argument that hype won’t let this become an official feature .
I started working on the web with explorer "6" and since then I have studied the history of microsoft to understand how much it has slowed down the cultural development on the web but I see that it has not lost its habit.
Edge is always the last!
I'm sorry for OT
I am thinking about this recently and I might just take the mutation observer fully on board.
https://caniuse.com/#feat=mutationobserver
This might be cutting of old Internet explorer but as clip path also has that demand I really don’t think it is a problem.
I am working on the next release. Anybody that wants to test it is welcome…
Hype ClipPath 1.7 beta has built in support for Mutation Observer in the IDE and the published document. Meaning it animates without the extra need for Hype MutationObserver or Hype AnimationFrame. It actually uses a minimal approach only observing needed nodes vs. the previous “subtree” scan. It also has a debouncer that only updates specific nodes on the framerate of requestAnimation frame (60). Should boost performance in the IDE. Also it allows to update clip-path per script by just setting or removing the dataset variables by JS.
FILE REMOVED (see first post if there is a beta)
PS: There is a new option that allows to disable the preview and the “overhead” of the observers. data-clip-path-static. If set it removes the clip path from updates. Useful if you want to create your own update logic or don’t want any observers because you masks should be forced to be static.
FEEDBACK WELCOME
If you feel like it you can review Hype ClipPath 1.7 beta 2. It now supports scale, transformOrigin and rotation of the vector tool element. So you could create a wedge and rotate in a circle or other nice stuff. There is also a global function to limit the FPS (might make this additionally a local property too. It’s called by setting HypeClipPat.setFramesPerSecond(FPS) with FPS being a number between 1-59. It out of range or not set it defaults to whatever requestAnimationFrame has to offer (around 60, depending on you machine).
FILE REMOVED (see first post if there is a beta)
FEEDBACK WELCOME
wow, that sounds cool!
it throws an error here: _FPS is not defined
Should be fixed. I have a bug on my slower laptop that crashes it since today. I get it when editing something in Head HTML and returning to the scene. That didn't happen yesterday. Can you reproduce that?
Update: I think I found the cause and removed it. So the mentioned bug should no longer occure.