That is expected behavior and not under my control. Blend modes work in "Stacking Context" so, you can only blend things together that are in the same context. I guess this is one reason Hype hasn't implemented it yet.
Good to know. 
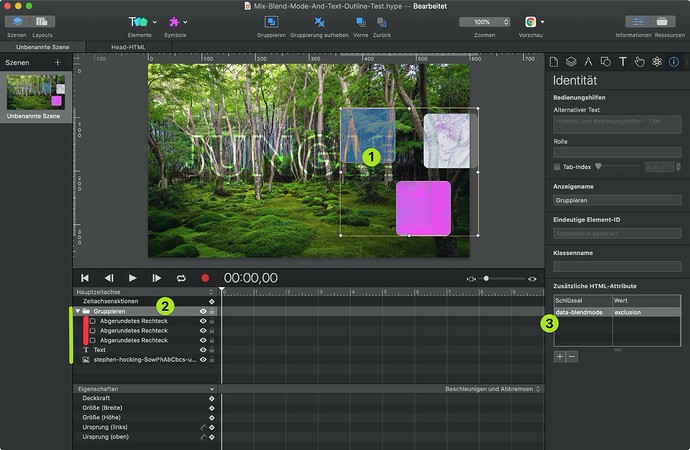
- The entire group can be blended
- because its in the same "Stacking Context"
- Just apply the blend mode to the group
The inner contents of the group marked red can also blend, but only with each other and not with elements outside the group (because these are two different stacking contexts). I marked one green and the other red. Closing the group makes it even clearer what is a "Stacking Context" …
This extension is  !!
!! 
Update: we seem to get a script error wenn exporting this extension in combination with the export script DCM [source code link].
We are now going around it by not using the blend-mode and changing the images in photoshop.
We tested with the tag inside your div. We get an html error in the build.
Tested it with the cdn <script> tag in the <head>. Then the Blend-Mode does not work.
I have added the export and hype file @MaxZieb.
160x600_sky_wgv_hr.zip (151.3 KB)
160x600_sky_wgv_hr.hype.zip (269.0 KB)
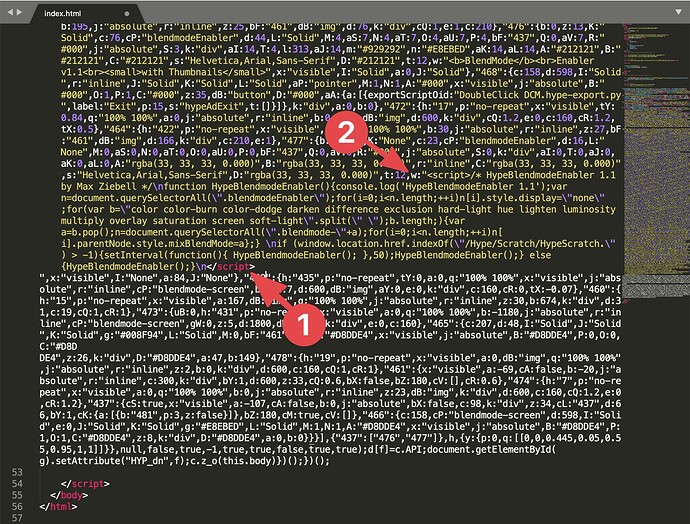
Seams like this has nothing todo with blend modes. You have a script tag in the middle of your inline document loader. It is assigned to the w key content describing your scene:
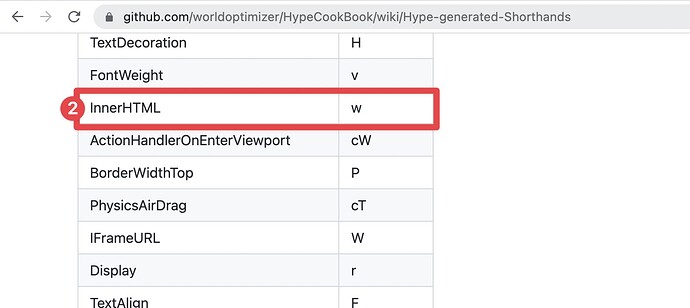
If you visit the Hype Cookbook you can see that this key is mapped to innerHTML
In conclusion: You are inlining the Blendmode code with a script-tag and on top the DCM plugin is inlining the document loader itself. Hence, you end up with an document that has a script tag at the wrong place.
This should be fixed by Tumult in Hype directly, as this is a general error for all script tags in innerHTML when inlined.
@jonathan would need to implement better escaping of SCRIPT tags in the document loader to work properly when inlining the document loader in a HTML page.
Maybe something along the lines of </script> as <\/script>
Workarounds:
Don't inline the Blendmode code inside a Hype rectangle. Rather just put it in the Head section.
Thank you for the feedback and workaround, Max.
Thanks for your investigation Max. This is on our list to fix!
8 posts were split to a new topic: Using the Hype Blendmodes with persistent symbols
Works perfectly

 Thanks Max
Thanks Max
3 posts were split to a new topic: Using Hype Blendmodes (extension) with OAM (WordPress)
@MaxZieb I'm running into the issue of trying to apply a blend mode to a nested/grouped image. I know a few years ago there wasn't a workaround, is that still the case?