This is a Hype AnimationFrame, a wrapper for window.requestAnimationFrame (without polyfill for it). Will keep polyfills from now on separate, so projects that already use them don’t load them twice.
Basic usage:
hypeDocument.startAnimationFrame(function(time){
// your code goes here and executes once per frame
});
Advanced usage (with all options):
hypeDocument.startAnimationFrame(function(time){
// your code goes here and executes once per frame
},{
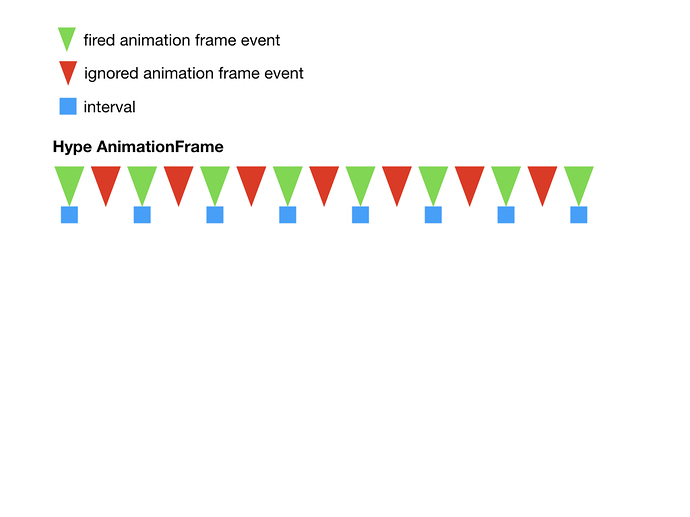
framerate: 30, /* framerate 1-60 */
id: 'myTicker', /* ID for managing, defaults to callback if not anonymous */
scope: window, /* defines scope of execution, defaults to hypeDocument */
});
Online Example:
HypeAnimationFrame.html
Example Hype File:
HypeAnimationFrame.zip
Code repository on GitHub
Version-History:
1.0 Initial release under MIT
1.1 Converted into a self contained extension
1.2 Added id, scope and refactored names
1.3 Added support for Framerate
Content Delivery Network (CDN)
Latest version can be linked into your project using the following in the head section of your project:
<script src="https://cdn.jsdelivr.net/gh/worldoptimizer/HypeAnimationFrame/HypeAnimationFrame.min.js"></script>
Optionally you can also link a SRI version or specific releases.
Read more about that on the JsDelivr (CDN) page for this extension at https://www.jsdelivr.com/package/gh/worldoptimizer/HypeAnimationFrame
Learn how to use the latest extension version and how to combine extensions into one file at