I am trying out Hype 3.0 and made a quick animation. I followed video and documentation on how to embed the hype code in wordpress posts but I get a white background with no animation. If I change the src link then it’s blank (no white background) so I know I have the right path selected. If I use a wordpress plugin such as Hype Animaitons or H5P I get the same results only with H5P there is an option to add a resize button and when I select that the post goes to full screen and then my animation runs. When I close that preview window out then it’s back to a white screen. How does Hype work on a localhost? I am developing a website offline.
A hype export works the same on a localhost server the same as it would online, as it’s just an outputted html file and resource folder.
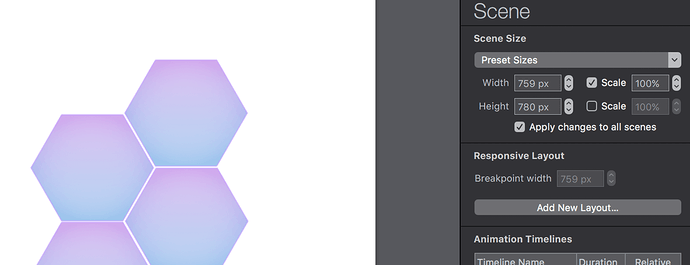
A problem could be responsive settings if you are using them. i.e the hype document needs to be in a div with absolute pixel dimensions. Also, as it’s inside WordPress they may be some plugin or WordPress settings that may be interfering.
Can you share the doc?
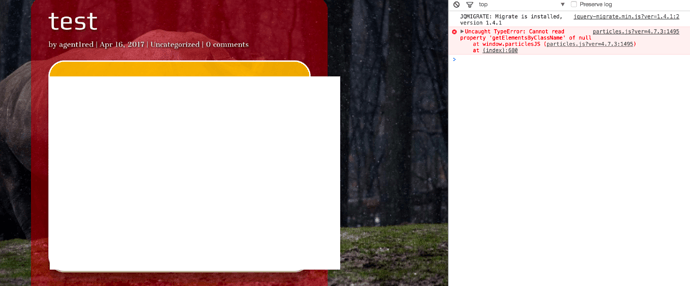
Here is a screen shot the console error says particle-js issue
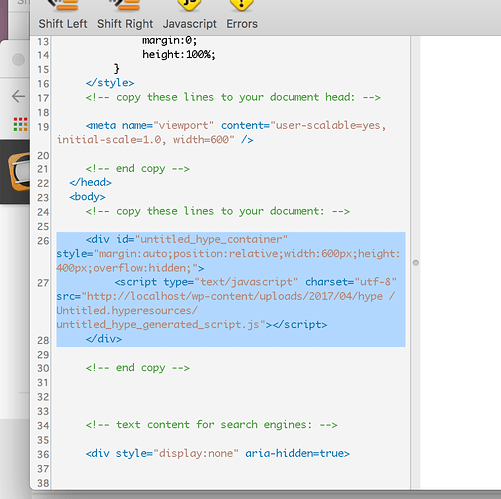
I noticed the header code and tried adding this even though this was not in the documentation - didn’t work adding it to wordpress header.
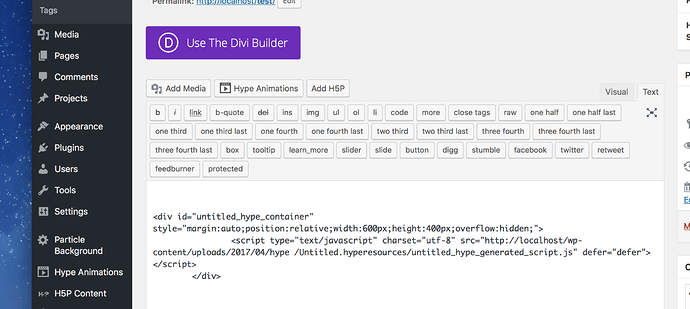
I have Divi but I am using the regular wordpress theme to post the test animation.
Was thinking of a plugin conflict but only ones are Divi and CSSHero.
You will notice a space after /hype / if I remove it then I get an error in the console that the JS file can not be found. So I disregarded that as not an issue at this time.
Hi @agent1red
My first instinct is to say it’s not finding your generated script file. I know you have mentioned that if you change the URL it creates an error with a 404. Basically, the code that says you need to “copy” to your document is a DIV plus the script. The Div has an ID that the script uses to place your Hype document. Therefore, at the moment, you are creating a 600x400 px div which has no content when you have the space in the filename. If you put the URL to its correct setting then it throws the 404 error. I’m looking at your first screenshot and the error that says "Cannot read property “blah blah” of null. This means the particle.js file creates an error because I’m assuming it’s looking for elements with a class name and it cannot find them (null)
Using MAMP the default is to serve MAMP on localhost:8888 (i think from memory). Have you changed the default settings?
yes they are set to a different port
I figured that is what is going on
from wp-conent this is the path to the js file am I doing something wrong here with the http://localhost ?
http://localhost/wp-content/uploads/2017/04/hype /Untitled.hyperesources/untitled_hype_generated_script.js
the space after hype is fixed - was a space on the folder name. So I am left with one issue of the empty DIV and particle.js
Figured it out. Guess what - Had to change my Hype layout settings as well as the pixel size. What I believe was happening is it was playing the test animation just fine just was not centered and was off view while playing so all I was seeing was the white background to the left of the animation - I changed the pixel size down from 1200 px to 700 px and then selected center of screen option under metrics then exported new files to wp-content and now I can see the animation. The video that Hype made explaining responsive design and wordpress helped but it needs to show what happens if you do it wrong. There needs to be more information or examples for wordpress users.
I still get the particle.js flag in the console though even if my animation works.