Hi Jonathan,
let's think about this: I want to avoid a situation where actions affect all other key frames and timelines, potentially disrupting previous work. It's too easy to make changes/mistakes in one place and unintentionally impact all others, leading to chaos. This recurring issue makes me question whether I'm not stringent enough in my animation effort or if there's a more significant problem, especially for beginners.
While I don't have an immediate solution, I feel strongly that I'd prefer to prevent these offsets from influencing parameters as a side effect on key frames I've intentionally set to a specific value.
So, let's fire up other animation software packages and collect maybe some feedback on how other animation packages handle this. I'll try to see what after effect does today.
Comparing Hype and After Effects
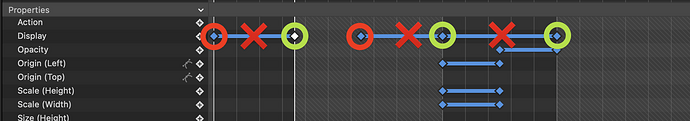
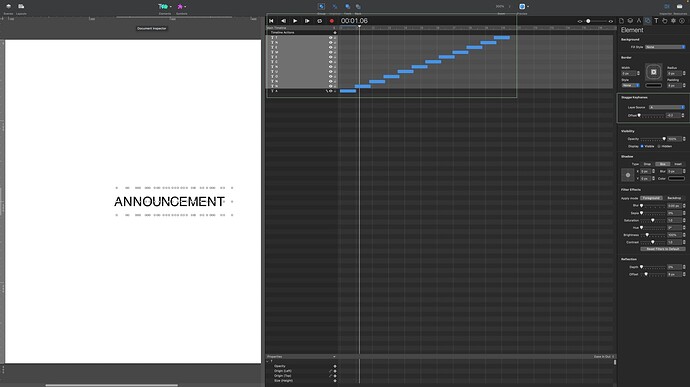
Okay, so I fired up After Effects… as seen in the video: Once a timeline is set to “record” (indicated by a little stopwatch icon for each property), any movement or change to a property results in the creation of a new keyframe. This approach assumes that creating a keyframe was intentional by the animator and there is no need for side effects. I'd go as far as to say animators would get furious if keyframe were to change as a side effect. So what about the case for positional adjustments (like repositioning an entire animation) after the fact? In After Effects, one would link it to a null object and move that null object (rebasing the offset).
Transferring this logic to Hype, moving anything would always create a keyframe if the timeline already contains keyframes (that fact acting like the stop watch intent in After Effects). So, again how do we handle moving an entire animation in such a scenario? Since Hype doesn't support virtual null objects, one workaround is to group an animation and apply an offset to the group after the fact, but this leads to nesting. Since groups are actual DIV elements and not virtual, this should probably not be the default case for handling the intent. In Hype, there should be an optional mode that translates all positional keyframes upon dragging (possibly with a modifier like shift-drag), limiting this behavior to the particular edge case of positional adjustments after the fact. I'd say for most other properties, there is hardly a case to be made that shouldn't just create new keyframes.
Another approach to solve positional offsets after the fact, if Hype were to adopt the After Effects approach, is how groups are decomposed. For example, if a layer with positional keyframes is grouped, moved, and then the group is decomposed, Hype adjusts the positional keyframes to reflect the new positional state post-decomposition. Giving us another way to reposition as a workaround. Sidenote: After Effects would simply revert to the original state without the virtual null object modifier upon removing a null object association. Although that difference between a virtual modifier and an actual one like a group, makes sense.
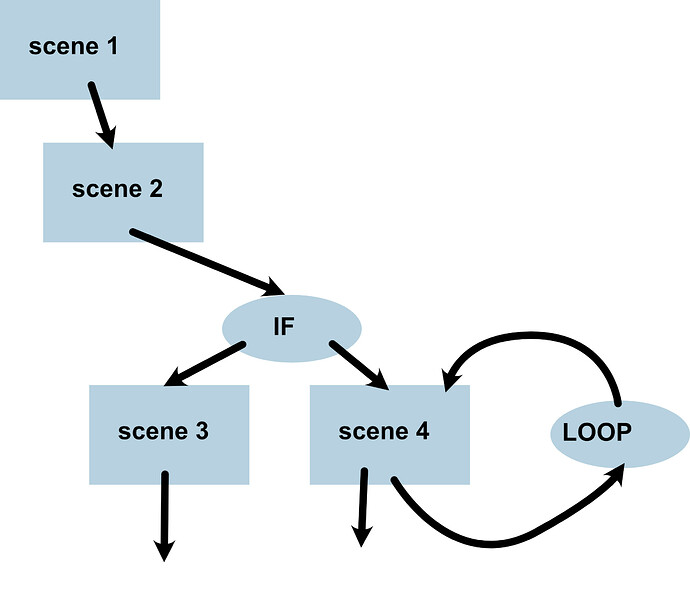
![]() I personally love the mirade of options Hype has to offer with its different scenes for example.
I personally love the mirade of options Hype has to offer with its different scenes for example.![]()