Hello. I wonder if it is possible to have the scrollbar visible all the time when you have a scrollable text?
I’m making an app for iPhone or Android and would like to show the viewer that the text is scrollable
Create some custom CSS and use overflow-y: scroll;
see: https://www.w3schools.com/code/tryit.asp?filename=FFHZWXYX9QGR
Or what is it that you exactly want to achieve?
This requires programmation which I am not really good at. What would the code needed be and where should I put it?
a no programming solution is also available.
see: overflow_demo.hype.zip (49.3 KB)
Hello Vic. In the example you sent me the scrollbars aren’t not always on, I want them to be visible as soon as my scene hit the screen
I want a scroll bar beside my scrollable text all the time
Is that possible to achieve?
You mean even when there is no need for a scrollbar? I’m happy to help but I’m not sure what you exactly want. Can you draw up an example perhaps?
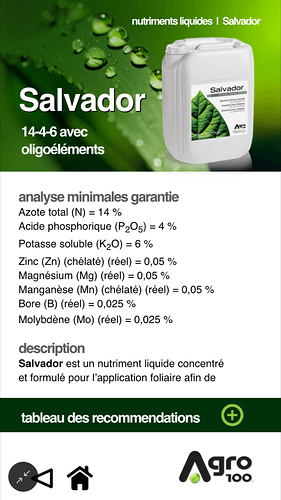
all the text part in the middle ( from analyse to de) is a scrolable text. I would like the viewer to see that right away by having a scoll bar on the right side of the text as in fig 2 (creen 2.jpg)
This way the reader would know that there is more text in that page. Am I clearer?
Yes! However, iOS ‘hides’ the scrollbars by default (its part of their Human Computer Interaction Guide) so my guess would be that your problem lies herein.
A quick search on Stack Overflow shows that there aren’t a lot of quick fixes. You can try an external JS-lib (jqueryUI for instance or iScrol: http://cubiq.org/iscroll-5) but this requires knowledge of coding.
Another solution would be to use a simple visual cue to show that the user can scroll, for instance a small arrow or ‘scroll for more’ text.
I do think you need to code to fit a more complex solution. You want to override basic iOS behaviour which, in my experience, is a pain in the butt.
I already have this iscroll js script
var myScroll = new IScroll(’#wrapper’, {
mouseWheel: true,
scrollbars: true
});
Wouldn’t it be possible to put a line in there so the scrollbar are always visible?
http://iscrolljs.com/#scrollbars
fadeScrollbars: false perhaps? I can’t test this for you right now (I’m not in the office anymore), but give it a go.
If iScroll doesn’t provide a solution, this seems to work (with a working demo): http://simurai.com/blog/2011/07/26/webkit-scrollbar
However it requires some CSS skill, it’s probably not that complex, I can setup a demo for you tomorrow.
Thanks Vic, waiting to ear from you tommorow
I fixed it, I think.
Preview: https://oneuppedgames.com/clients/hype/iosscrollbars/
Download: https://oneuppedgames.com/clients/hype/iosscrollbars/iosscrollbars.hype.zip
It’s a small piece of CSS you need to add to your project, this is rather easy:
-
go to Document in your inspector
-
click on Edit Head HTML
-
paste the following code beneath the <meta name=“viewport”… line:
::-webkit-scrollbar { -webkit-appearance: none; width: 7px; } ::-webkit-scrollbar-thumb { border-radius: 4px; background-color: rgba(0,0,0,.5); box-shadow: 0 0 1px rgba(255,255,255,.5); }
Also make sure your div or paragraph has the proper styling:
- select textbox or paragraph
- go to Metrics in your inspector
- select Auto Scrollbars in the Content Overflow
Best of luck!
Hello Vic. It is perfect, you nailed it!!! Thanks
Good to know!