I thought it would be simple but it’s really hard
Can Confirm I’am just a Graphic Designer
I thought it would be simple but it’s really hard
Can Confirm I’am just a Graphic Designer
Hi Wilson,
Depending on what you want to achieve it can be pretty straightforward. Can you elaborate and what it is you want to do? Do you have the SVG code or are you using an <img ... tag to display it.
A little more info would help 
Of course being a Graphic Designer if you created the SVG yourself could you not just create them in whatever colour you want? But. I’m certainly not a Graphic Designer so I’m not sure if this is achievable 
You can however manipulate the SVG using CSS and that I am sure is achievable 
D
Hey thanks for the reply 
I just want to change this svg from here http://www.flaticon.com/free-icon/fish-silhouette_40602 to change it’s colour when it’s clicked.
I figured out how to do this to the default shapes (like a square) in hype, so is it a similar process? 
How are you adding the SVG to your document?
Here is a file I have done to show you some color changes Let me know if you have any questions.
svg_fish.zip (50.1 KB)
To change the color of the SVG’s in the first couple of fish you have to edit the resource folder files in a text editor and change the fill attribute to your desired color.
If you add the code in manually you have more options to change things.
D
Wow thankyou I’ll open it right now (seriously thank you  )
)
I really appreciate what you have done. This is a fantastic example 


Also, you can manipulate it using css like:
.yoursvg {
fill: #94d31b;
}
.yoursvg:hover {
fill: #ace63c;
}
this will change the color on hover ![]()
D
This is going to sound really dumb but how did you add the fish svg code in this example “manually”? All I can find is the edit head and until you export I didn’t think you had access to the inner HTML.
You must edit the SVG with an external text editor before (not in hype)
see below
…fill="#000000"
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: IcoMoon.io --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="32" height="32" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" fill="#000000"><g><path d="M 4.292,15.708l 6,6c 0.39,0.39, 1.024,0.39, 1.414,0c 0.39-0.39, 0.39-1.024,0-1.414L 7.414,16L 22,16 c 4,0, 6,3.692, 6,7c0,0.552, 0.448,1, 1,1s 1-0.448, 1-1C 30,18.588, 28,14, 22,14L 7.414,14 l 4.292-4.292 c 0.39-0.39, 0.39-1.024,0-1.414c-0.39-0.39-1.024-0.39-1.414,0l-6,6C 3.902,14.684, 3.902,15.316, 4.292,15.708z"></path></g></svg>
Gotcha, I just didn’t understand how you got the extra fish in there or maybe I’m thinking about this wrong. I understand the fill property but not how you got the SVGs code in there manually vs the resource library.
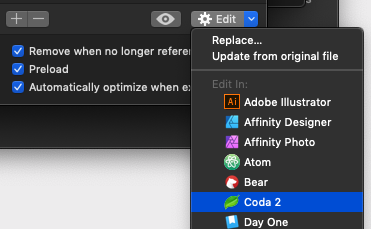
Also if you select the SVG file, you can click ‘Edit’ to then edit it in a text editor and then save to have your new color applied to the resource:

Photo editing apps might allow you to write back to the SVG, but if you just want to change the bg color that should be quick.
Old question, but would like to add, You can also use simple CSS to change SVG color
svg path{
fill:red
}