Since you posted such nice pictures of the book, I’m happy to help. I can’t always help everyone, but I think I know what’s going on here.
So, you’re falling into the trap of the way Hype’s HTML Widget works. It’s not quite an iFrame.
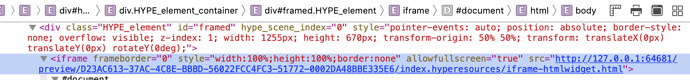
I too was like… WTF?! …but like the book says, look at the console. I gave the widget an ID of “framed”, but the actual iFrame is a child element. That makes it more difficult to target the iFrame.
So, the solution, don’t bother. Make your own iFrame.
HTML, inside a “Rectangle” element…
<iframe id="framed" style="width: 100%; height: 100%;"></iframe>
Did you notice something interesting? I didn’t even add an “src” attribute. That’s because it can be set dynamically by JavaScript…
JavaScript Code…
hypeDocument.getElementById("framed").src = "https://tumult.com";
Is that basically what you’re trying to do?
Template
framed.hypetemplate.zip (10.0 KB)