Hi, I’ve been struggling on, what appear at first to be so simple, how I can change the src of an iFrame by script.
I need to pass parameter to the URL to see the latest in the blank form.
That should have been so simple that I spent a day trying everything I could find but nothing is coming as expected.
Included a very simple of the !@#$%^&*(! HTML Widget.
HTML_widget_dynamicaly_loaded.zip (21.3 KB)
Since you posted such nice pictures of the book, I’m happy to help. I can’t always help everyone, but I think I know what’s going on here.
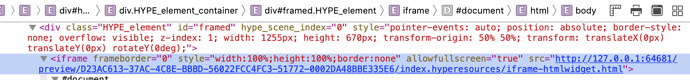
So, you’re falling into the trap of the way Hype’s HTML Widget works. It’s not quite an iFrame.
I too was like… WTF?! …but like the book says, look at the console. I gave the widget an ID of “framed”, but the actual iFrame is a child element. That makes it more difficult to target the iFrame.
So, the solution, don’t bother. Make your own iFrame.
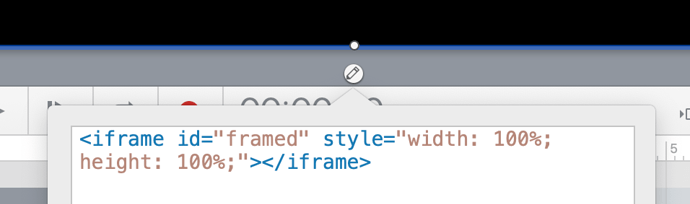
HTML, inside a “Rectangle” element…
<iframe id="framed" style="width: 100%; height: 100%;"></iframe>
Did you notice something interesting? I didn’t even add an “src” attribute. That’s because it can be set dynamically by JavaScript…
JavaScript Code…
hypeDocument.getElementById("framed").src = "https://tumult.com";
Is that basically what you’re trying to do?
Template
framed.hypetemplate.zip (10.0 KB)
Hi Photics (Michael),
First, thank you for your clear reply (as clear as the book is…); I’m still reading your book.
Right after this «thank» answer, I will apply your solution.
Have a good day; hopefully I’l have a good one too…
Dan
YES! It’s «ALIVE» (the monster…)
That will give me some free time to read your «fantastic» book freshly arrived this week.
Thank you so much!
(P.S.: Had to use «rectangle» instead of «HTML widget»…)