Hello,
I am using a great plugin:FV Flowplayer Video Player – WordPress plugin | WordPress.org
it support video light box/POPup.
With that plugin, I already added a test vide with Lightbox and a link to call Lightbox pop, it works well at Shop | Lovcour.com Smartwatches,Headphones,women's fashion backpacks,Laptop Backpacks,Suit Garment Bags,Camping Hiking Backpacks,Photography Backpacks,Schoolbags,Duffel Bags,outdoor sports backpack,Business Bags,Lovcour Travel Luggage Bags
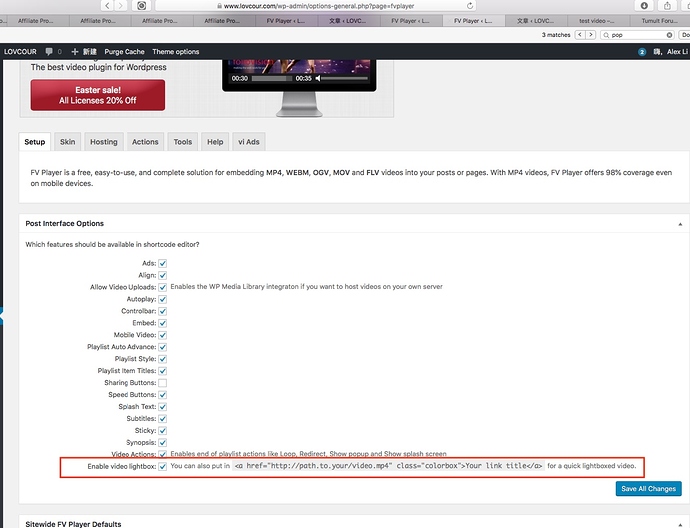
In the plugin, there is function:
You can also put in Your link title for a quick lightboxed video.
Is there anyway to call that video with lightbox in Hype please, if yes, what I should do?
Thanks so much.